티스토리 뷰
내용
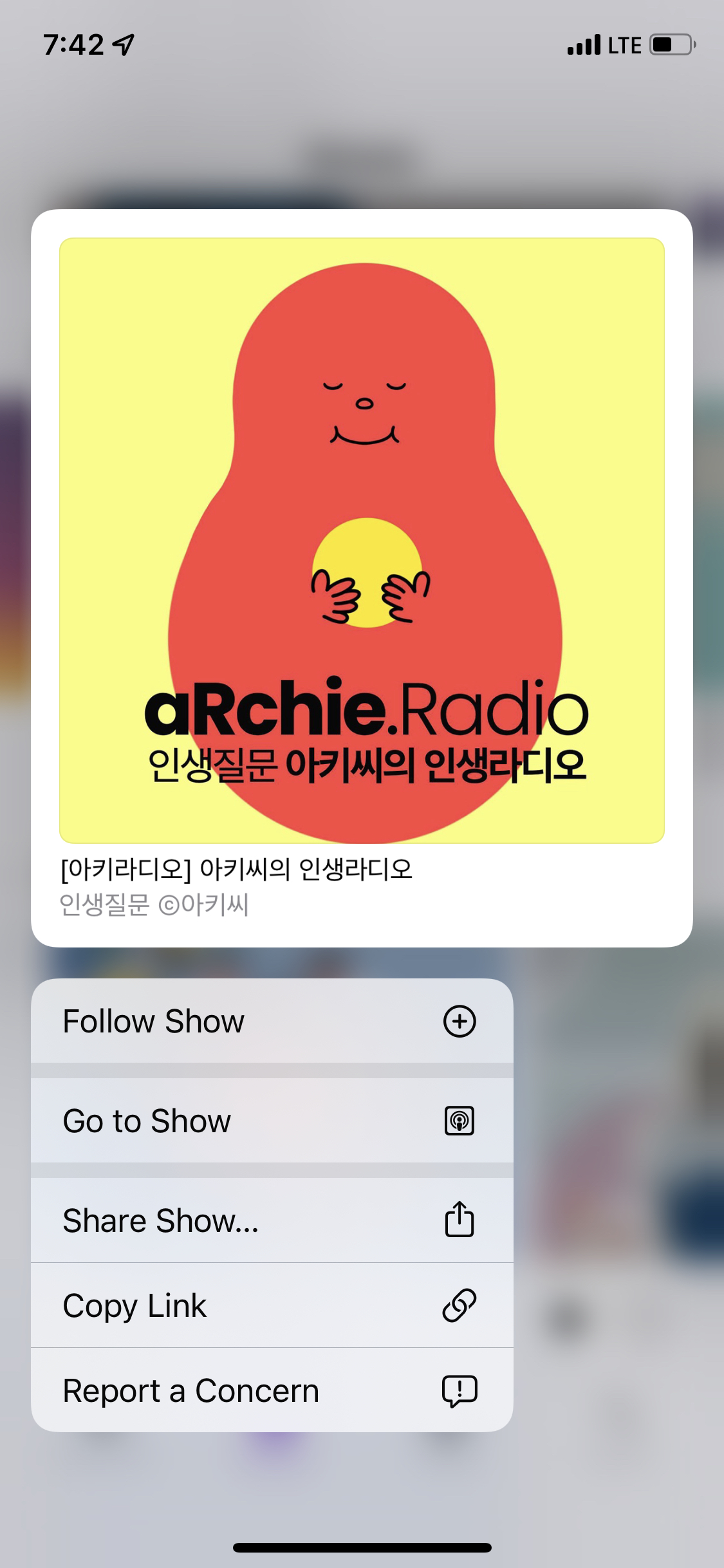
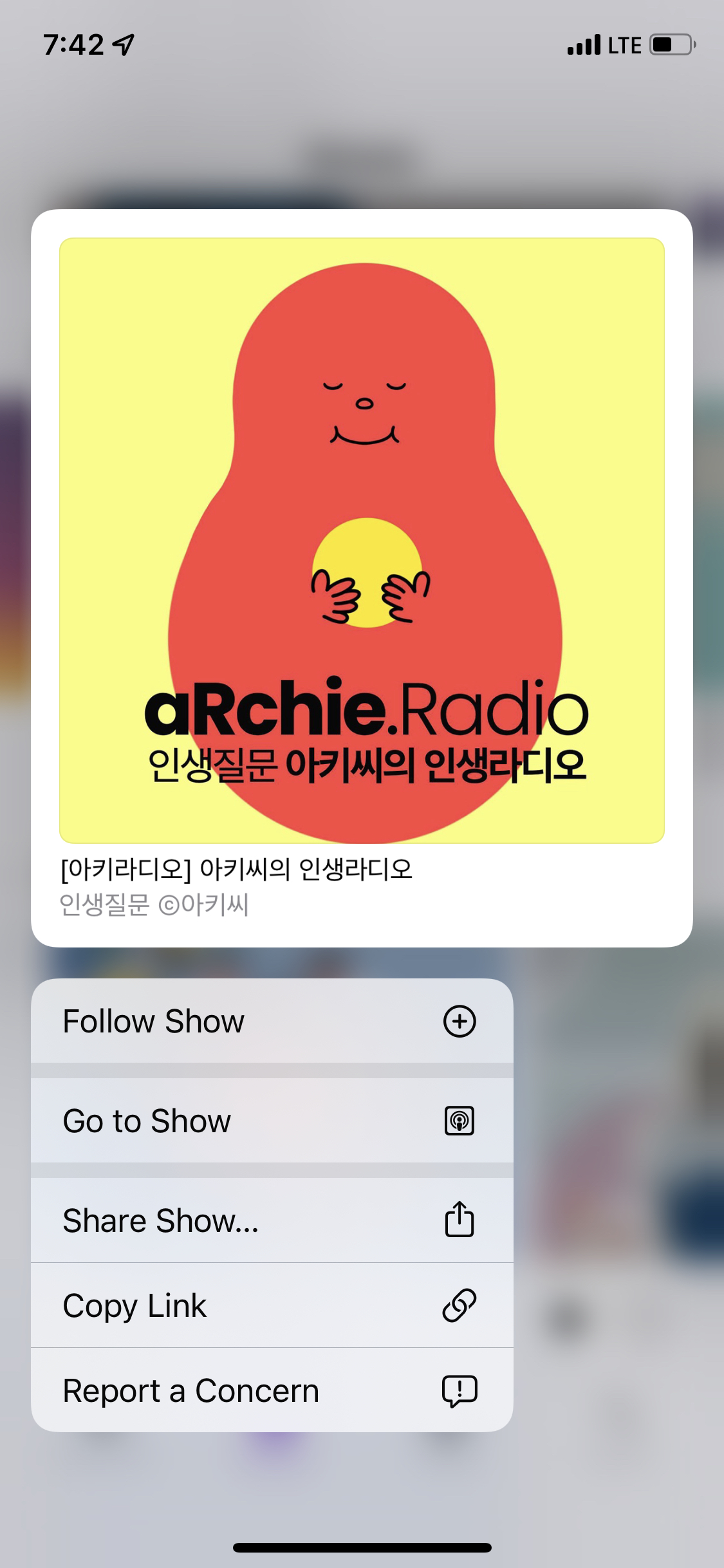
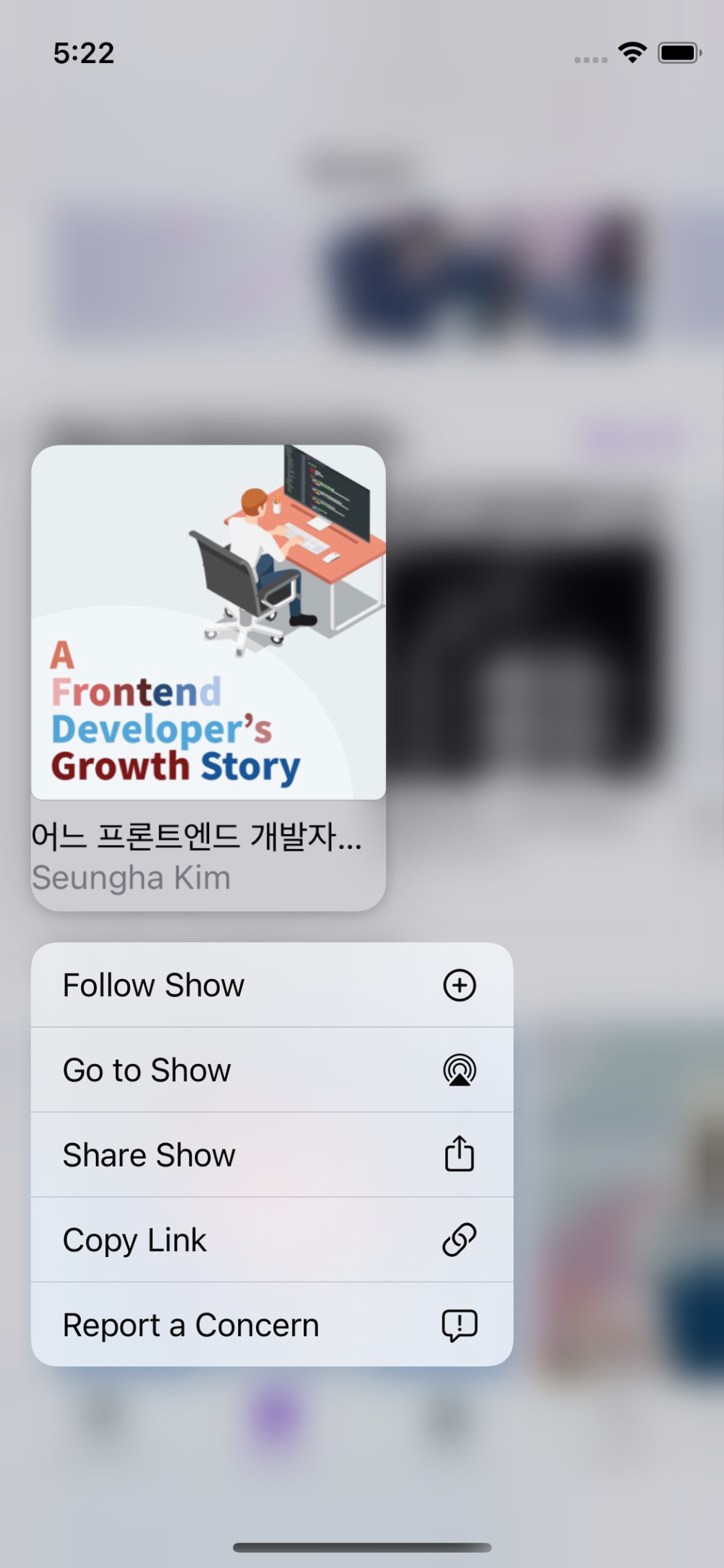
- Podcasts New&Noteworthy(최신 및 추천 항목) 아이템을 길게 누르면 등장하는 이것에 대해서 알아보자!

앞서, Menu 구조체를 통해서 위와 비슷한 메뉴창을 구현해보았습니다.
그런데, Menu 와 동일한 menu 창을 띄우지만 해당 뷰가 불투명한 배경을 가진채 부각되는 점이 다릅니다. 그래서 HIG 에서 안내해준 Context Menu 라고 판단했습니당!
Context Menu 에 대해서 HIG 로 알아보자!
🔥 HIG - Context Menus
iOS 13 이후부터 인터페이스를 복잡하게 만들지 않고, onscreen items 와 관련된 추가 기능에 액세스할 수 있도록 할 수 있습니다.

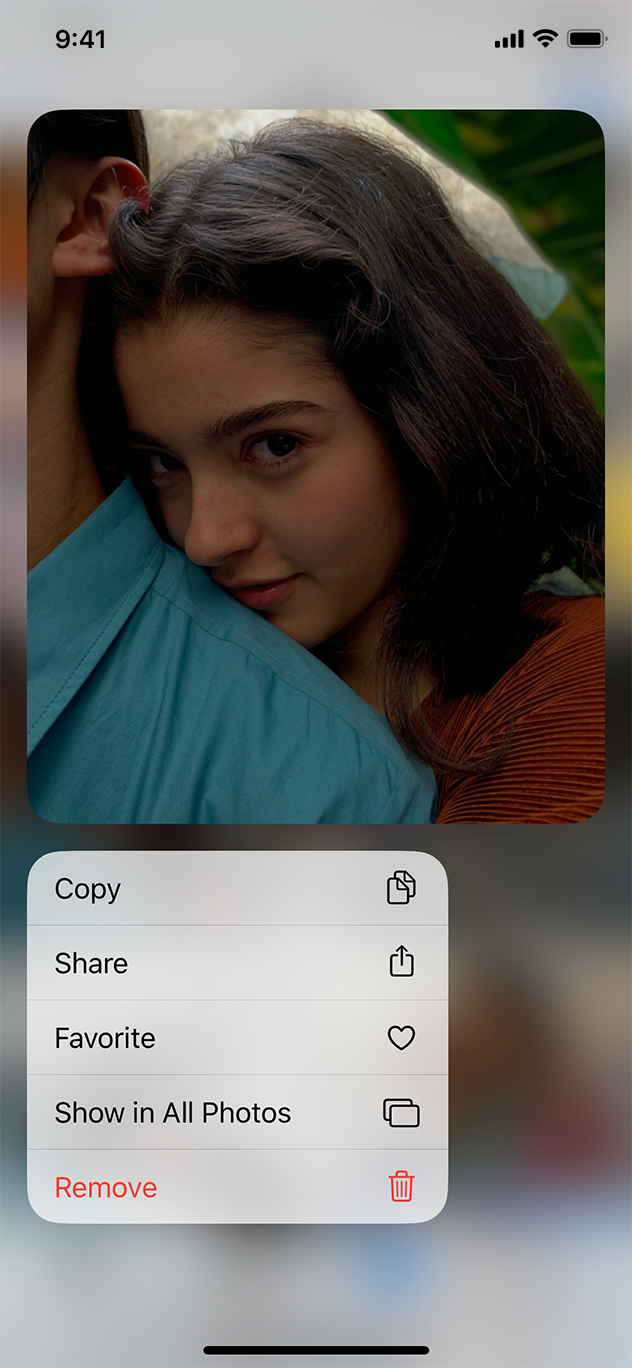
Context menus 는 Peek and Pop 과 유사하지만 두 가지 다른 점이 있습니다.
Context menus는 iOS 13 부터 모든 기기에서 가능합니다.Peek and Pop은 3D Touch 를 지원하는 기기에서 가능합니다.Context emenus는 즉시 상황에 맞는 명령을 표시합니다.Peek and Pop은 명령을 보려면 위로 스와이프해야 합니다.
context menu 를 표시하기 위해서 사람들은 시스템 정의 touch and hold gesture 또는 3D Touch 를 사용할 수 있습니다.(3D Touch 는 context menus 를 더 빠르게 보여줄 수 있습니다.)
context menu 가 열리면, 아이템의 미리보기와 명령 리스트를 보여줍니다. 사람들은 명령을 선택하거나 항목을 다른 영역, 윈도우, 앱으로 끌 수 있습니다.
Adopt context menus consistently. 일부 위치에서는 제공하지만 다른 곳에서는 제공하지 않는 경우, 사람들은 기능을 사용할 수 있는 위치를 알지 못하고 앱에 문제가 있다고 생각할 수 있습니다.
Include only the most commonly used commands that apply to the item. 예를 들어, Mail message 를 위한 context menu 에서 답장하고 이동하는 명령을 포함하는 것은 의미가 있지만, 서식 지정이나 mailbox 명령을 포함하는 것은 의미가 없습니다. 너무 많은 명령을 나열하면 사람들을 압도할 수 있습니다.
Include a glyph with each command in a context menu. glyph(상형 문자) 는 명령의 의미를 강화하여, 사람들이 기능을 즉시 이해할 수 있도록 도와줍니다. SF Symbols 를 사용할때, 명령을 나타내는 기존의 기호를 선택하거나 사용자 정의 glyph 를 생성할 수 있습니다. context menu 에 submenu 가 포함되어 있다면, 추가 명령이 있음을 의미하는 system-provided chevron 기호가 자동으로 보여지기 때문에 glyph 가 필요없습니다.
Use submenus to manage complexity. submenu 는 논리적으로 관련있는 명령의 보조 메뉴를 표시하는 context menu item 입니다. submenu 에 내용을 설명하는 직관적인 타이틀을 지정하여서 사람들이 submenu 의 명령들을 보여주지 않고도 예측할 수 있도록 합니다. 간결하고, 행동 지향적인 타이틀은 현재 상황에 필요하지 않는 submenus 를 건너뛸 수 있도록 합니다.
Keep submenus to one level. submens 는 context menu 를 줄이고 사람들이 수행할 수 있는 명령을 명확히 할 수 있지만, submen 가 한 개 보다 많아지면경험이 복잡해지고 사람들이 탐색하기 어려울 수 있습니다.
Place the most frequently used items at the top of the menu. 사람들이 context menu 를 열때, 그들은 menu 의 맨위를 집중합니다. 가장 일반적인 아이템을 맨 위에 배치하는 것은 사람들이 원하는 항목을 찾는데 도움이 됩니다.
Use separators to group related menu items. 시각적 그룹을 만들면 사람들이 메뉴를 더 빨리 스캔하는데 도움을 줄 수 있습니다. 예를 들어, separator 를 사용해서 아이템 편집과 관련된 작업을 그룹화하고 아이템 공유와 관련된 작업을 그룹화 할 수 있습니다. 일반적으로 context menu 에 3개 이상의 그룹을 원하지 않습니다.
Avoid providing a context menu and an edit menu for the same item. 동일한 아이템에 대해 두 기능이 모두 활성화 된 경우 사람에게 혼란을 줄 수 있고 시스템이 의도를 감지하기 어려울 수 있습니다. For additional guidance, see Edit Menus.
Avoid providing an action button that opens the item preview. 사람들은 탭하여 미리보기 항목을 열 수 있으므로 일반적으로 명시적인 Open button 을 제공할 필요가 없습니다.
For developer guidance, see UIContextMenuInteraction.
출처:
Context Menus - Controls - iOS - Human Interface Guidelines - Apple Developer
참고)
- Edit Menus

출처:
Edit Menus - Controls - iOS - Human Interface Guidelines - Apple Developer
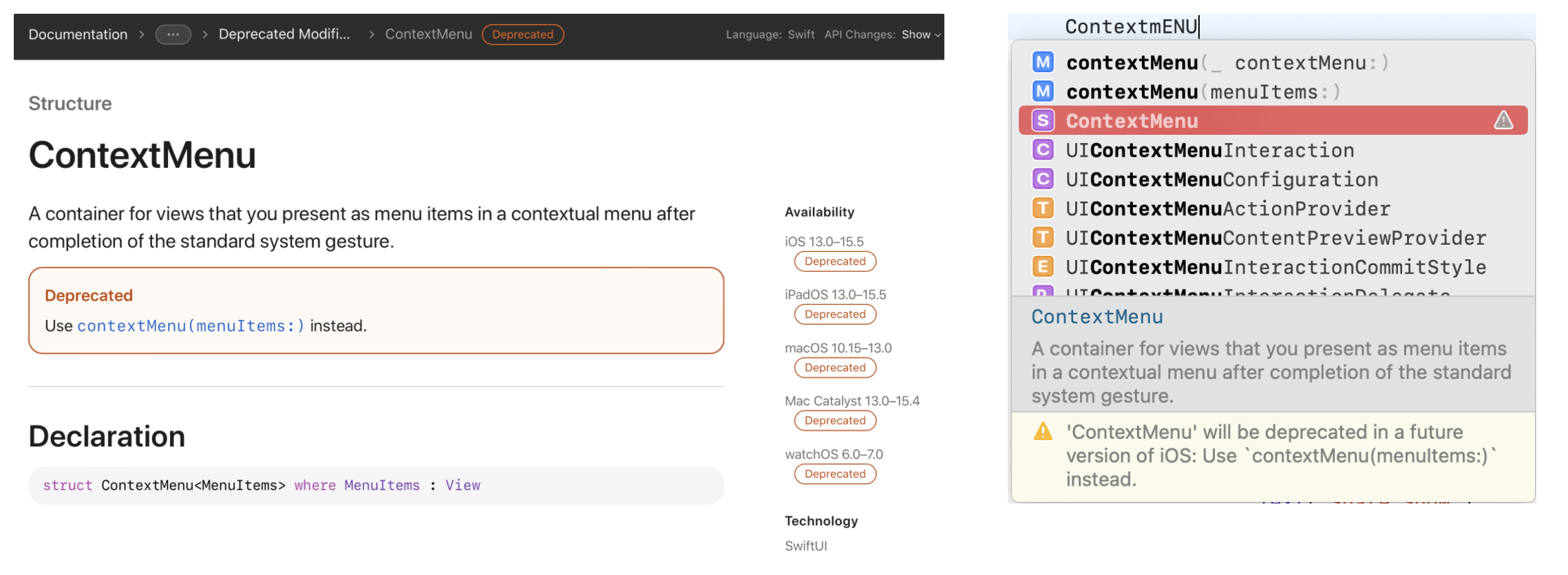
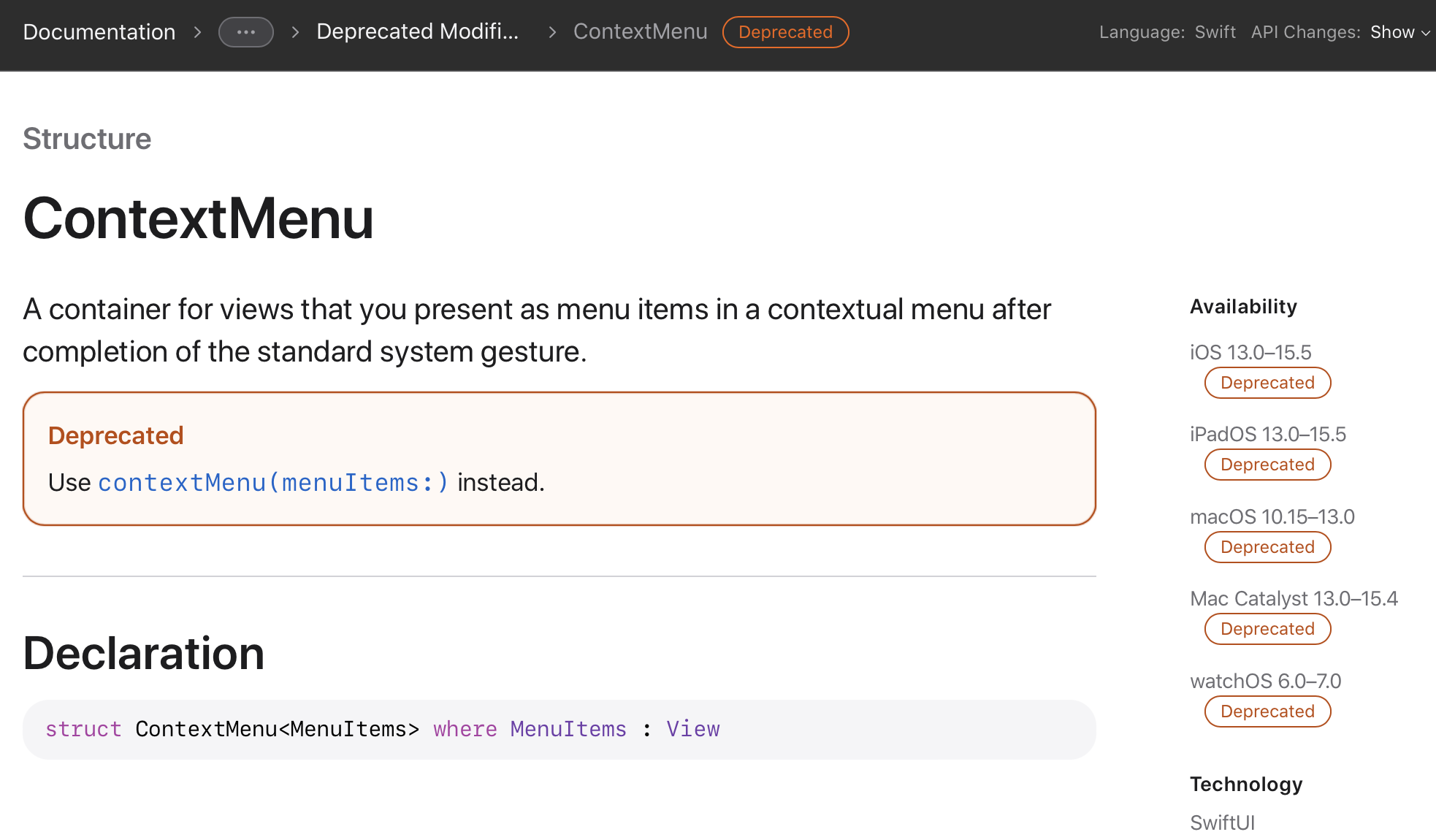
🔥 ContextMenu 가 Deprecated..?
SwiftUI 에서 ContextMenu 구조체가 deprecated 되 예정이란다..

deprecated 이지만 해당 구조체를 활용한 방법도 알아봅시다!
contextMenu(_:)
Attaches a context menu and its children to the view.


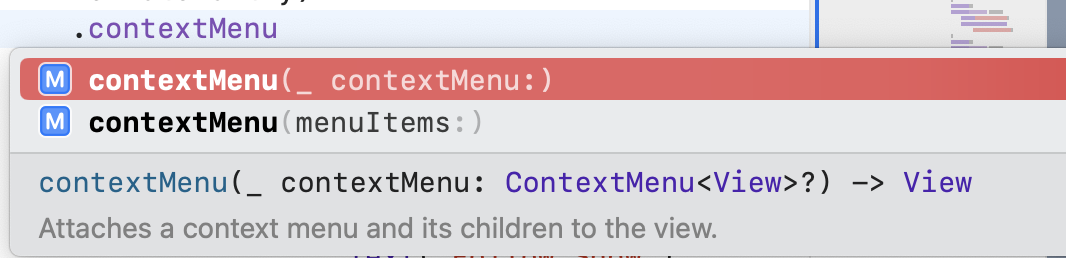
ContextMenu 라는 구조체 자체가 deprecated 이기때문에 ContextMenu
- 파라미터의 자료형이 옵셔널이기 때문에 특정 변수를 통해서 아래의 예시와 같이 context menu 를 활성화할 수 있습니다.
func selectHearts() {
// Act on hearts selection.
}
func selectClubs() { ... }
func selectSpades() { ... }
func selectDiamonds() { ... }
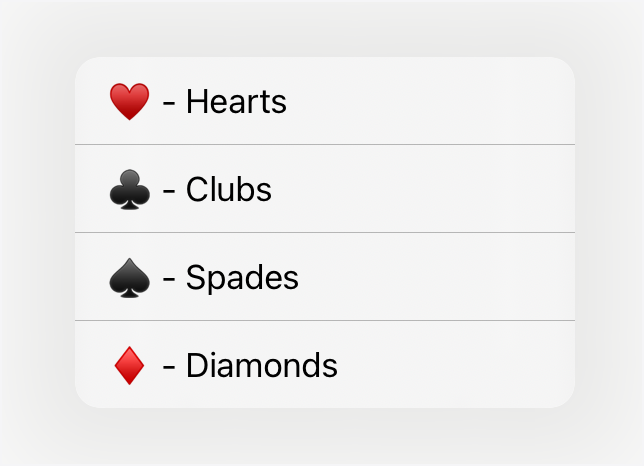
let menuItems = ContextMenu {
Button("♥️ - Hearts", action: selectHearts)
Button("♣️ - Clubs", action: selectClubs)
Button("♠️ - Spades", action: selectSpades)
Button("♦️ - Diamonds", action: selectDiamonds)
}
struct ContextMenuMenuItems: View {
private var shouldShowMenu = true
var body: some View {
VStack {
Text("Favorite Card Suit")
.padding()
.contextMenu(shouldShowMenu ? menuItems : nil)
}
}
}
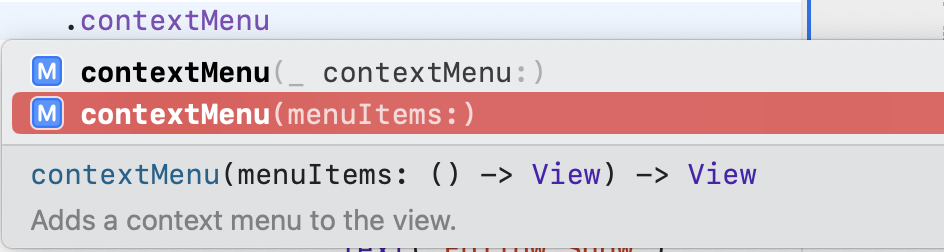
대체해서 사용하라는 메서드를 살펴보자!
contextMenu(menuItems:)
Adds a context menu to the view.
Overview

메뉴 선택에 의해 호출된 작업은 클로저 내부에 직접 코딩되거나, 아래처럼 함수 참조를 통해 호출될 수 있습니다.
func selectHearts() {
// Act on hearts selection.
}
func selectClubs() { ... }
func selectSpades() { ... }
func selectDiamonds() { ... }
Text("Favorite Card Suit")
.padding()
.contextMenu {
Button("♥️ - Hearts", action: selectHearts)
Button("♣️ - Clubs", action: selectClubs)
Button("♠️ - Spades", action: selectSpades)
Button("♦️ - Diamonds", action: selectDiamonds)
}출처:
Context Menus - Controls - iOS - Human Interface Guidelines - Apple Developer
🔥 클론 코딩
- Podcasts 클론 코딩을 해보자

ScrollView(.horizontal, showsIndicators: false) {
HStack(alignment: .top, spacing: 12) {
Spacer()
ForEach(newNoteworthys) { newNoteworthy in
NewNoteworthyItem(newNoteworthy: newNoteworthy)
// 🔥 context menus
.contextMenu {
Button(action: {}) {
Label("Follow Show", systemImage: "plus.circle")
}
Button(action: {}) {
Label("Go to Show", systemImage: "airplayaudio")
}
Button(action: {}) {
Label("Share Show", systemImage: "square.and.arrow.up")
}
Button(action: {}) {
Label("Copy Link", systemImage: "link")
}
Button(action: {}) {
Label("Report a Concern", systemImage: "exclamationmark.bubble")
}
}
}
Spacer()
}Menu와 다르게 위에서부터 순차적으로 menu 가 형성되었다.- scroll view 에 들어가는 하나의 아이템에 패딩을 두지 않아서 약간의 차이와 이미지의 원래 크기가 다른 점이 다르게 나온 것 같다!

github
'SwiftUI > Clone Coding' 카테고리의 다른 글
| SwiftUI) Podcasts 클론코딩 - Menu 구현 (0) | 2022.04.26 |
|---|
- MVVM
- WWDC
- APNS
- Notification
- UserDefaults
- projectsetting
- Protocol
- OpenSourceLibrary
- Widget
- YPImagePicker
- Swift
- rxswift
- Firebase
- watchOS
- 서버통신
- 2022 KAKAO TECH INTERNSHIP
- urlsession
- Objective-C
- containerBackground
- Algorithm
- WidgetKit
- configurable widget
- MOYA
- SwiftUI
- IOS
- github
- WWDC22
- CloneCoding
- RxCocoa
- async/await
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Total
- Today
- Yesterday
