티스토리 뷰
Say hello to Swift Charts — a flexible framework that helps you create charts entirely in SwiftUI that look and feel right at home on all Apple platforms. Discover how you can use compositional syntax to make informative, delightful, and accessible charts with less code. We'll share the building blocks for making visualizations with Swift Charts, and explore how you can change your charts' design with a simple modifier. We'll also take you through the latest updates to Xcode Previews to help you chart a path toward an engaging experience.
*본 글은 WWDC 를 보고, 번역 및 요약 그리고 실행해보는 스터디 프로젝트의 일환입니다.

SwiftUI 에서 차트를 만들기 위한 Apple 의 새로운 프레임워크입니다.
(iOS 16.0+, iPad 16.0+, macOS 13.0+, Mac Catalyst 16.0+, tvOS 16.0+, watchOS 9.0+ 부터 사용이 가능합니다.)
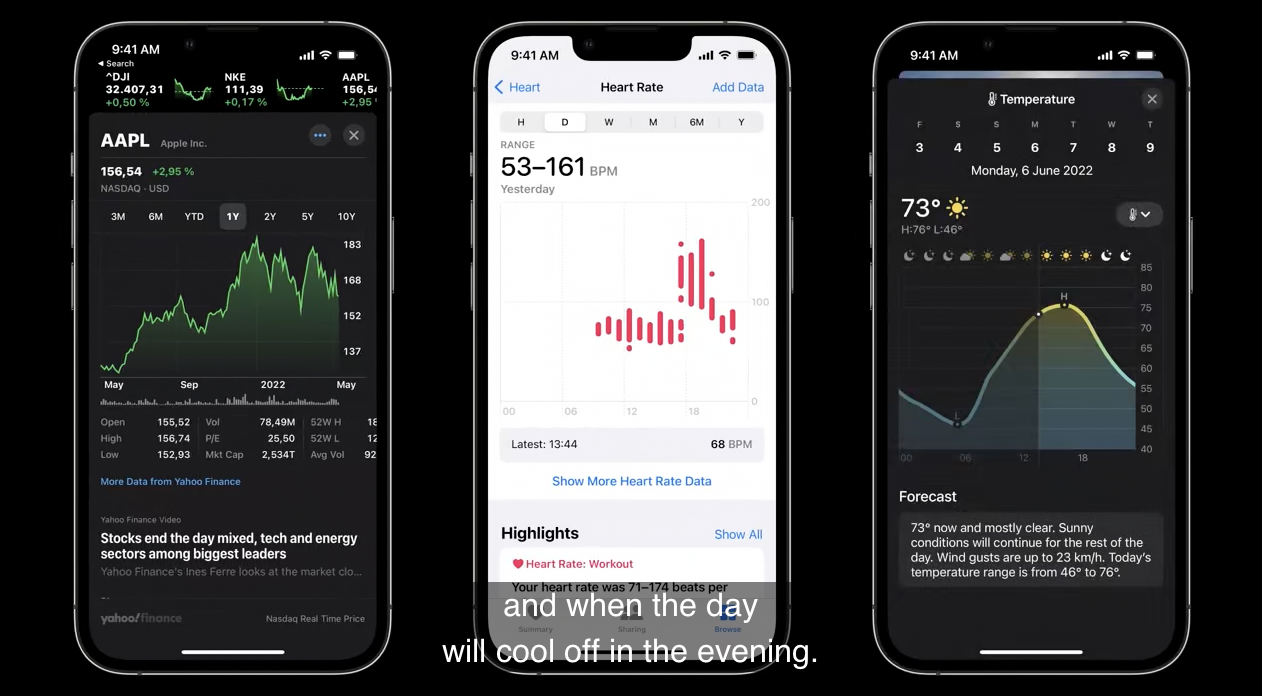
Apple 에서는 시각화를 위한 모범 사례를 연구하는데 수년을 보냈습니다. 차트는 특정 시간 범위에 대한 트랜드와 주가 변동, 마지막 운동 중 심박수, 저녁 시간에 시원해질 때와 같은 데이터에 대한 추가적으로 유용한 컨텍스트를 표시할 때 가장 잘 작동하는 것을 배웠습니다.

그리고 이것들은 모든 플랫폼의 많은 예 중 일부일 뿐입니다.
여러분에게 앱에서 유익하고 즐거운 차트를 만들 수 있도록 새로운 프레임워크를 소개하게 되어 기쁩니다.
Say hello to Swift Charts

Swift Charts 는 Apple 이 디자인한 차트를 만들기 위한 유연한 프레임워크입니다. SwiftUI 와 동일한 선언적 구문을 사용하므로 이미 Swift Charts 의 언어를 알고 있습니다.
오늘은 Swift Charts 를 사용하여 팝업 팬케이크 푸드 트럭이 앱으로 판매를 추적하는 것을 돕는 차트를 만들어 보겠습니다. 트럭은 cachapa(카차파), injera(인제라), crepe(크레이프), jian bing(지안빙), dosa(도사), american pancake 제공합니다.
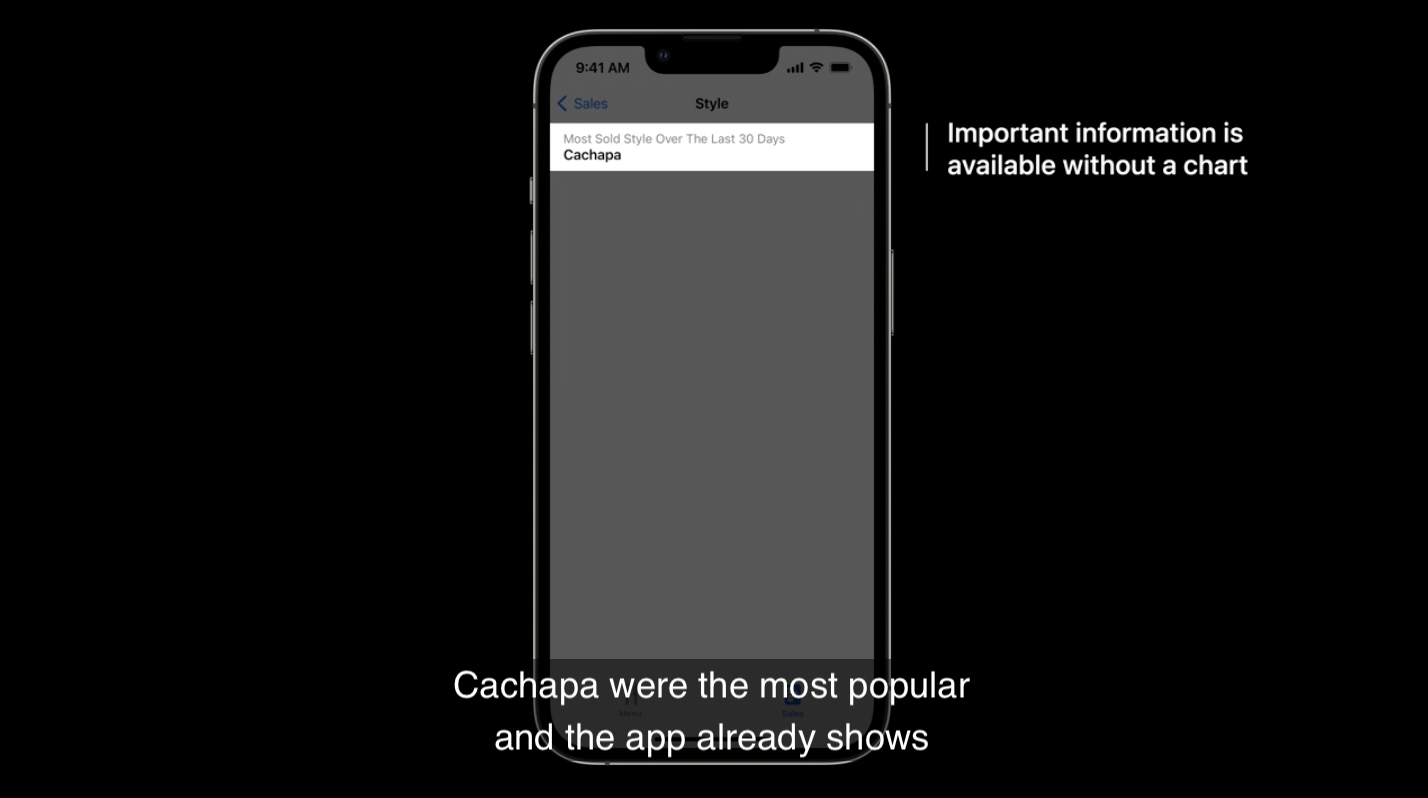
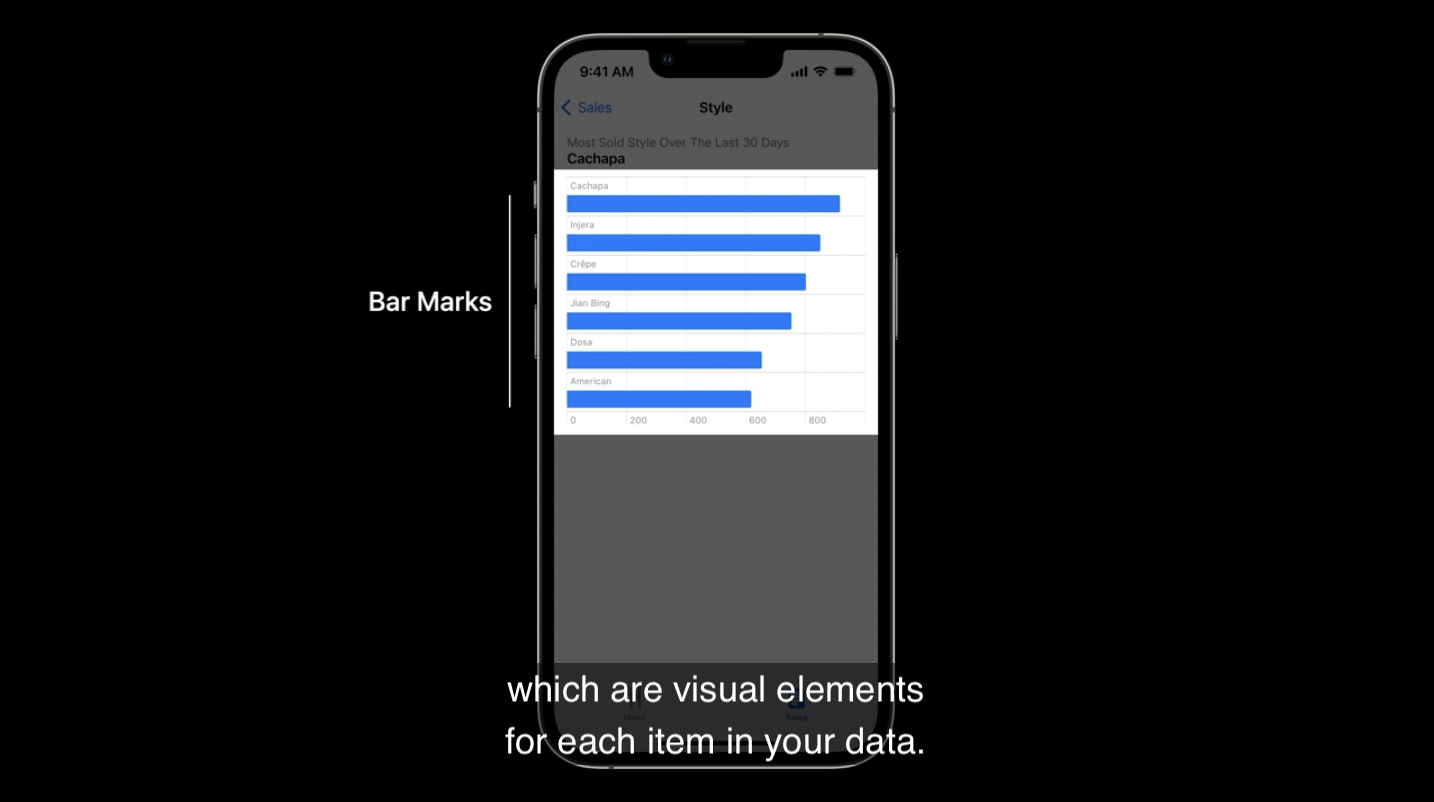
푸드트럭은 지난 30일 동안 4500개 이상의 팬케이크를 제공했습니다. cachapa 가 가장 인기가 있었고 앱은 이미 제목에서 가장 중요한 정보를 보여줍니다.

여섯 개의 팬케이크에 대한 자세한 분석을 보여주는 차트를 추가해 보겠습니다.

Swift Charts 에서는 구성별로 차트를 작성합니다. 막대 차트의 주요 구성 요소는 bar(막대) 입니다. 이러한 시각적 요소를 marks 라고 부릅니다. Xcode 로 이동해서 차트를 만들어 봅시다.
Jump into Xcode
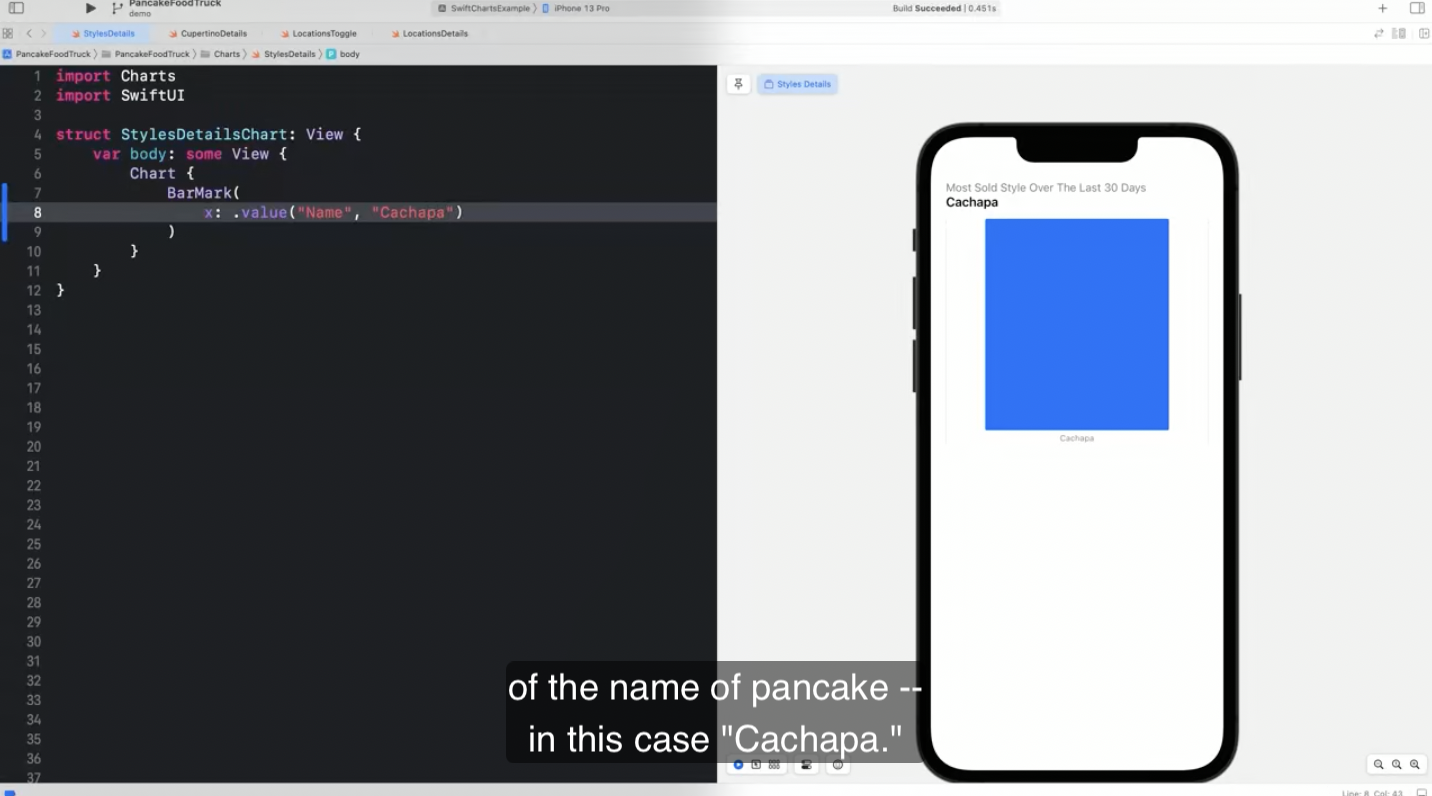
Charts 를 추가하는 것으로 시작합니다. bar 를 만들기 위해서 BarMark 를 Chart 안에 추가합니다. bar 를 cachapa 의 수대로 표시하기 위해서 이름과 판매량을 설정해야 합니다.
우리는 팬케이크의 이름에서 값이 파생되도록 bar 의 x위치를 설정했습니다.

.value 메서드의 첫 번째 인수는 값에 대한 설명이고, 두 번째 인수는 값 자체입니다. 이제 preview 에 단일 막대가 표시됩니다.

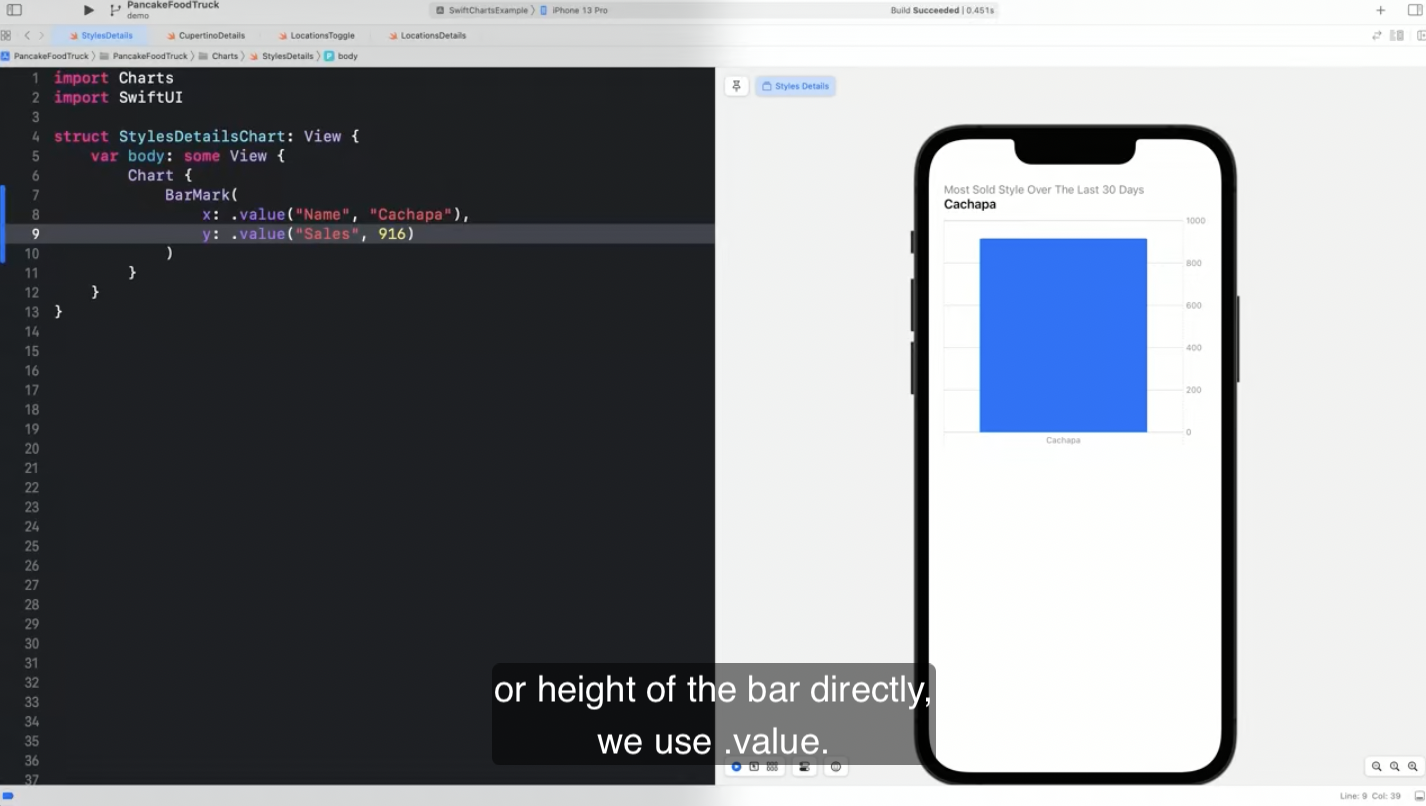
y 속성으로 판매된 cachapa 의 수가 설정되어야 합니다. .value 를 사용하여 막대의 길이를 나타내는 x축과 y축의 레이블도 자동으로 생성합니다. 두 번째 막대를 추가해 보겠습니다.

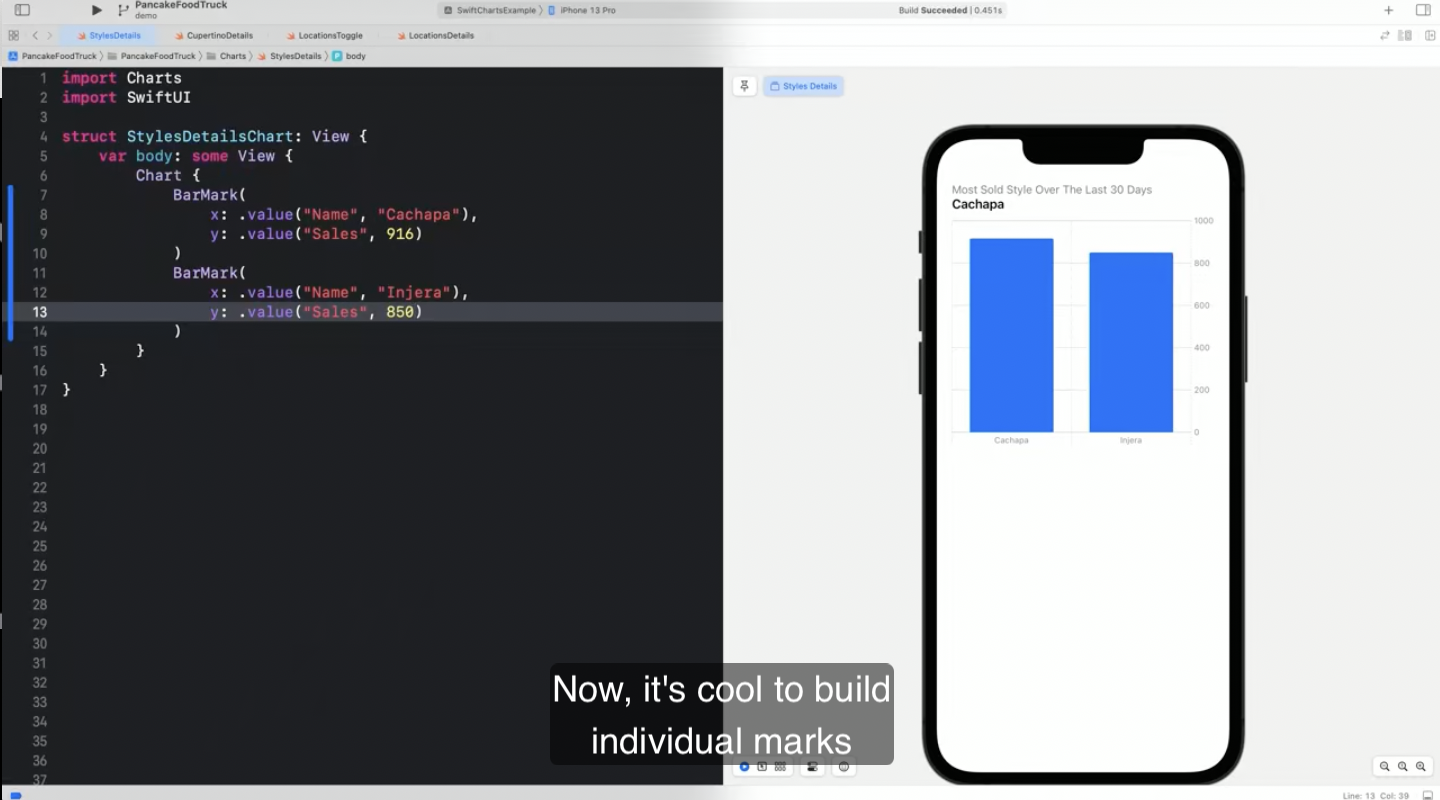
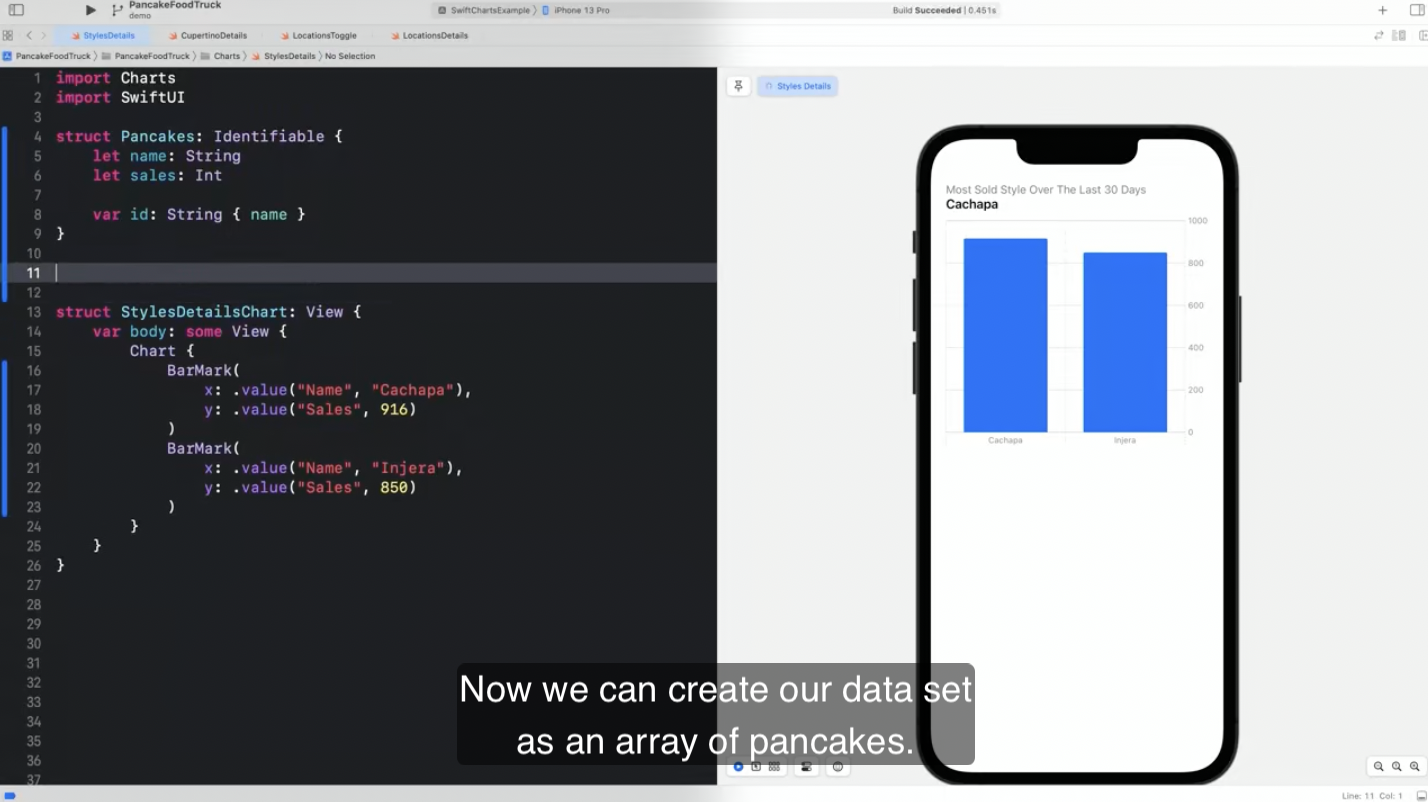
개별 mark 를 만들고 앱에 표시되는 것을 보니 좋네요! 하지만 일반적으로 구조체 배열과 같은 컬렉션으로 구동되는 차트를 만들고 싶습니다. 먼저, 팬케이크 판매를 위한 구조체를 추가하는 것으로 시작해보겠습니다.
우리는 반복적으로 사용하고 싶기 때문에 Identifiable 로 가능하게 합니다. 그리고 name 을 반환하는 id 연산 프로퍼티를 정의합니다.

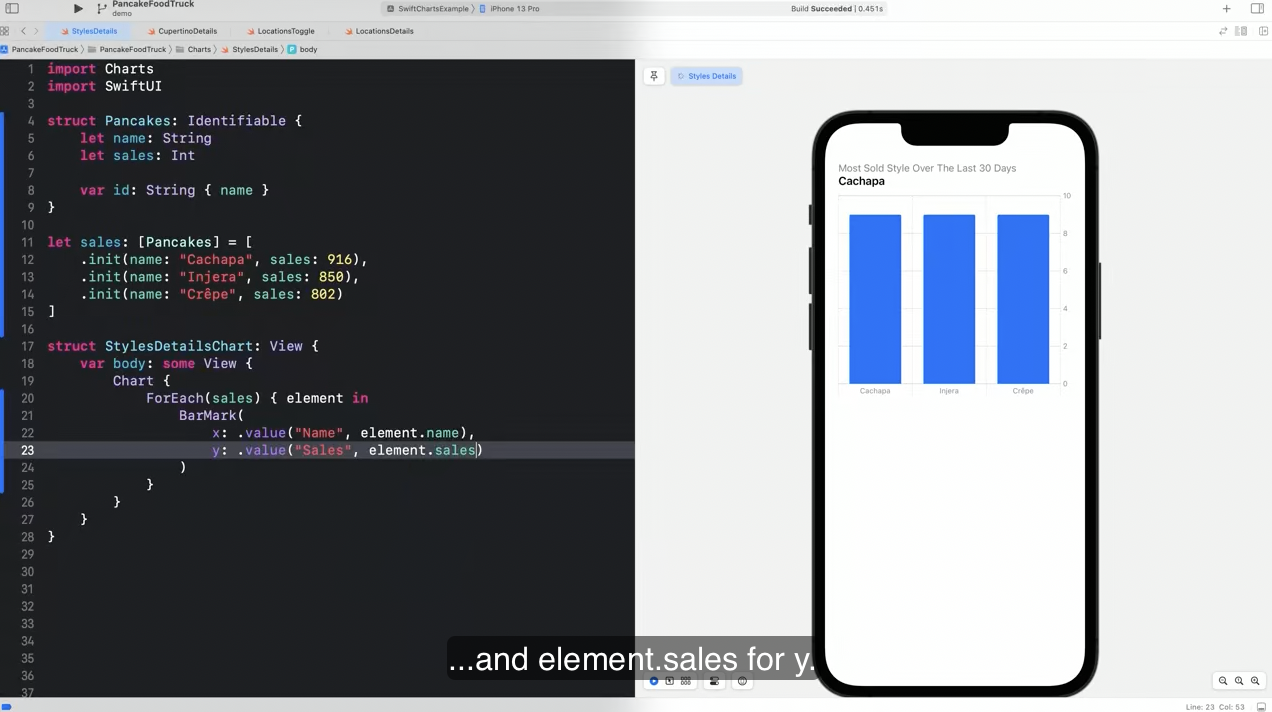
이제 데이터 세트로 팬케이크 배열을 만들 수 있습니다. 외부 데이터 소스에서 로드할 수 있지만 여기서는 코드에서 정의하겠습니다. cachapa 와 injera 외에 crepe 도 추가하겠습니다. ForEach 를 사용하여 막대 차트를 만들 수 있습니다.

ForEach 가 차트의 유일한 컨텐츠인 경우 데이터를 Chart 이니셜라이저에 직접 넣을 수도 있습니다.
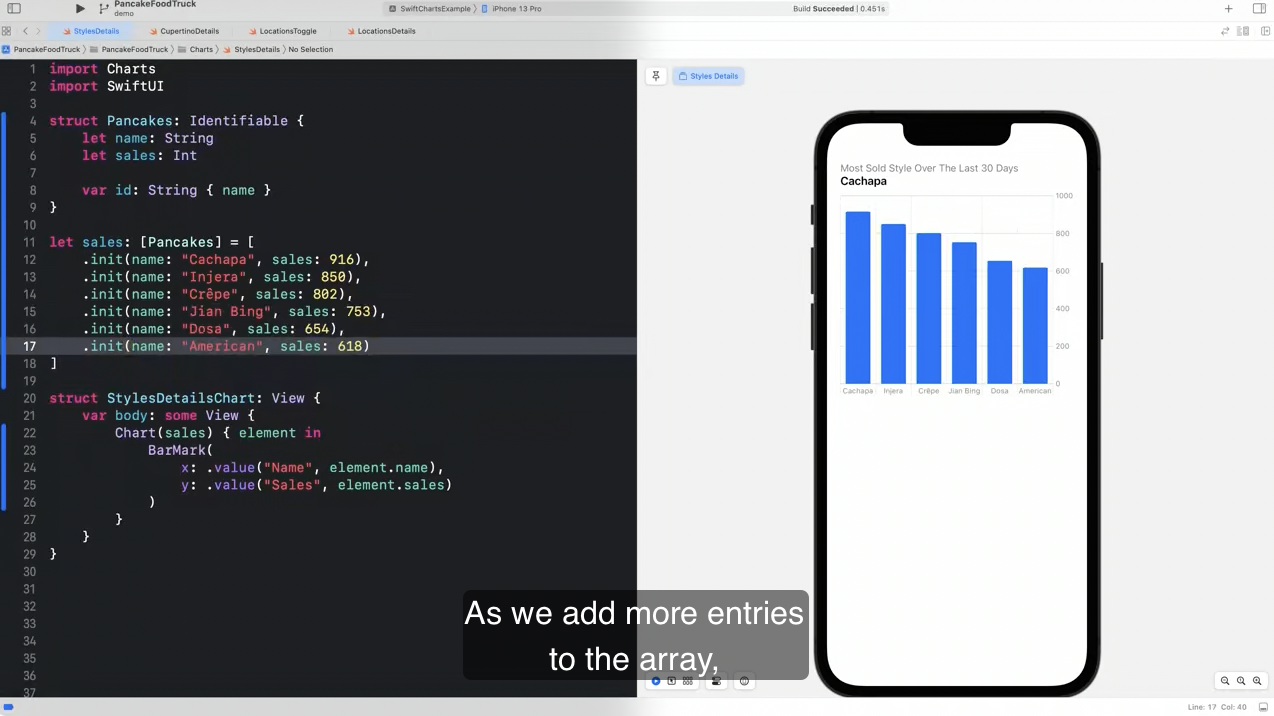
이제 jian bing, dosa 및 american pancake 에 대해 추가해보겠습니다.

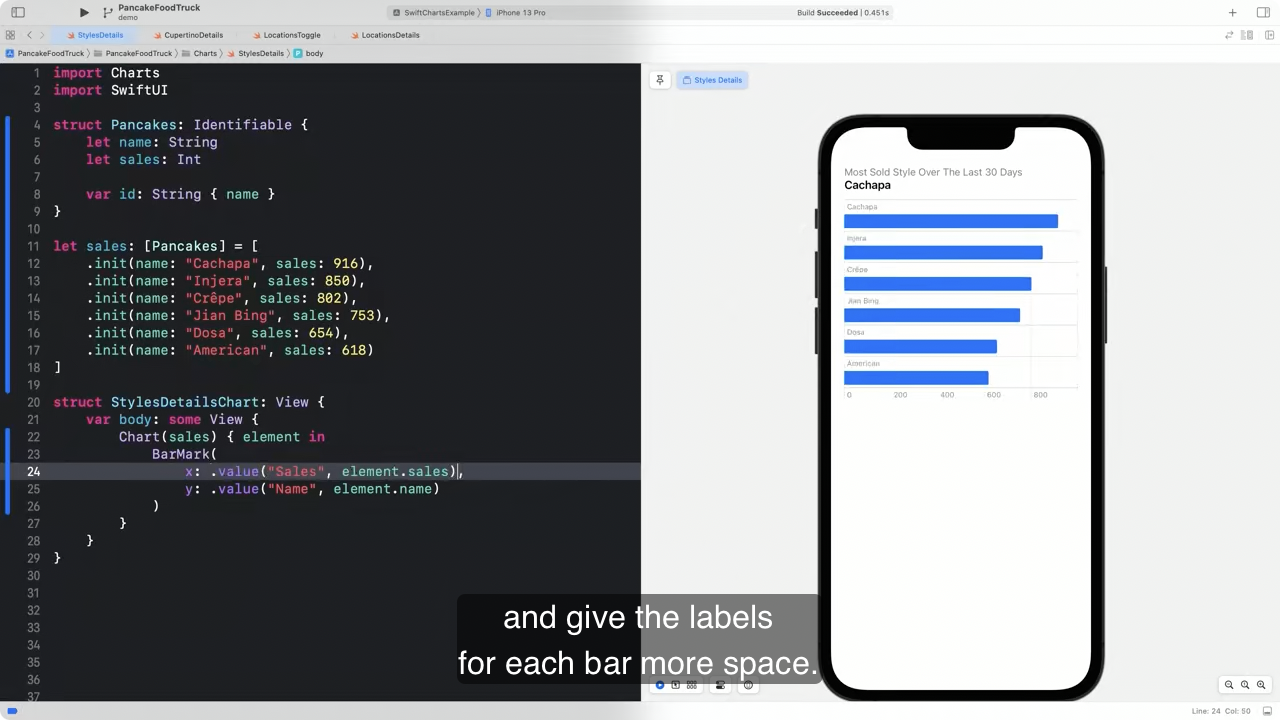
레이블들이 서로 가까워지고 있는 것을 볼 수 있습니다. x 와 y 를 교환하여 각 bar 에 더 많은 공간을 줄 수 있습니다. Swift Charts 프레임워크는 자동으로 적절한 축 스타일을 선택하여 차트를 아름답게 만듭니다.

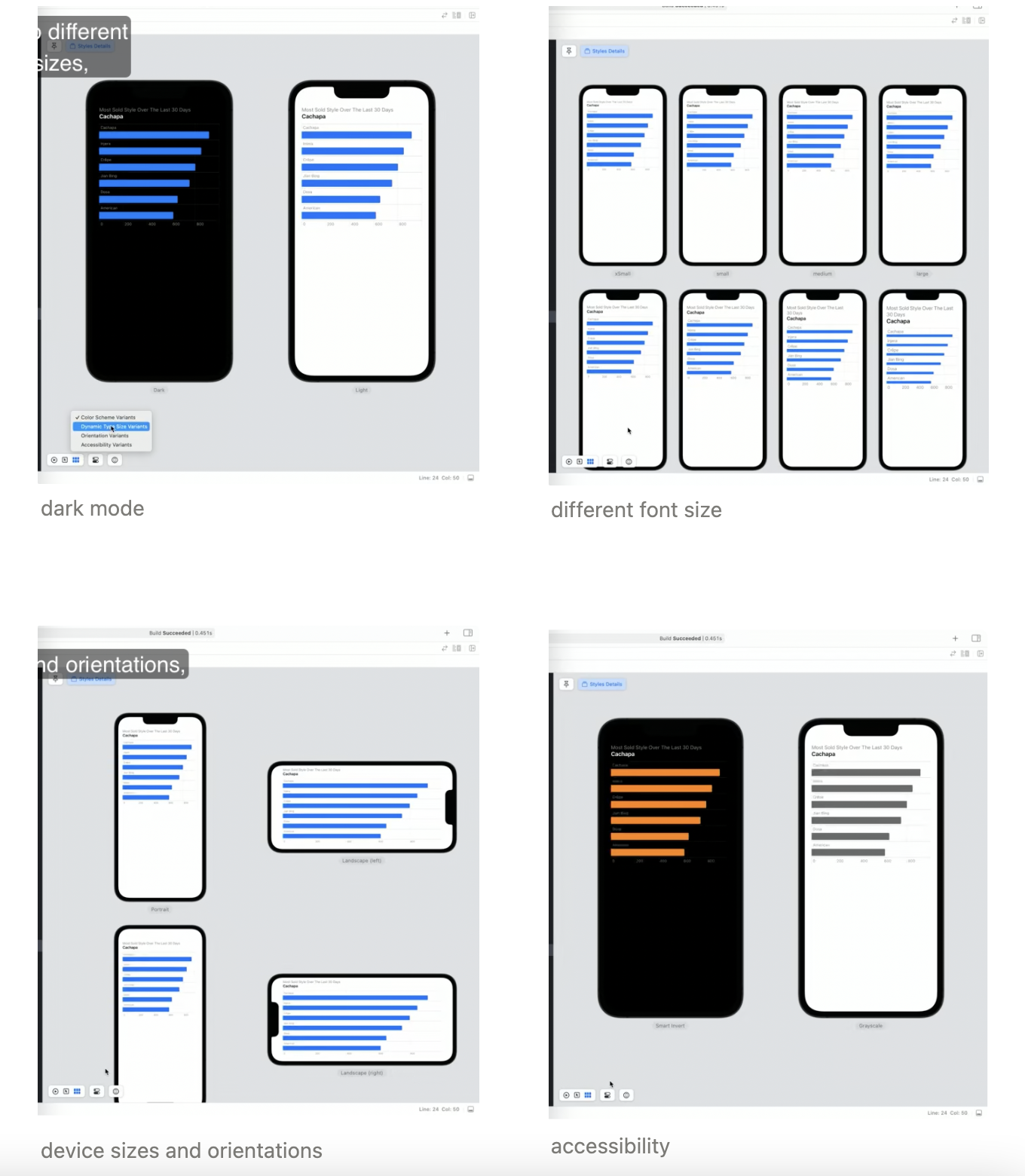
그리고 Xcode 의 새로운 변형 기능을 사용해서 다크 모드와 다양한 글꼴 크기, 장치 크기 및 방향에 적응하고 accessibility 를 지원한다는 것을 알 수 있습니다.

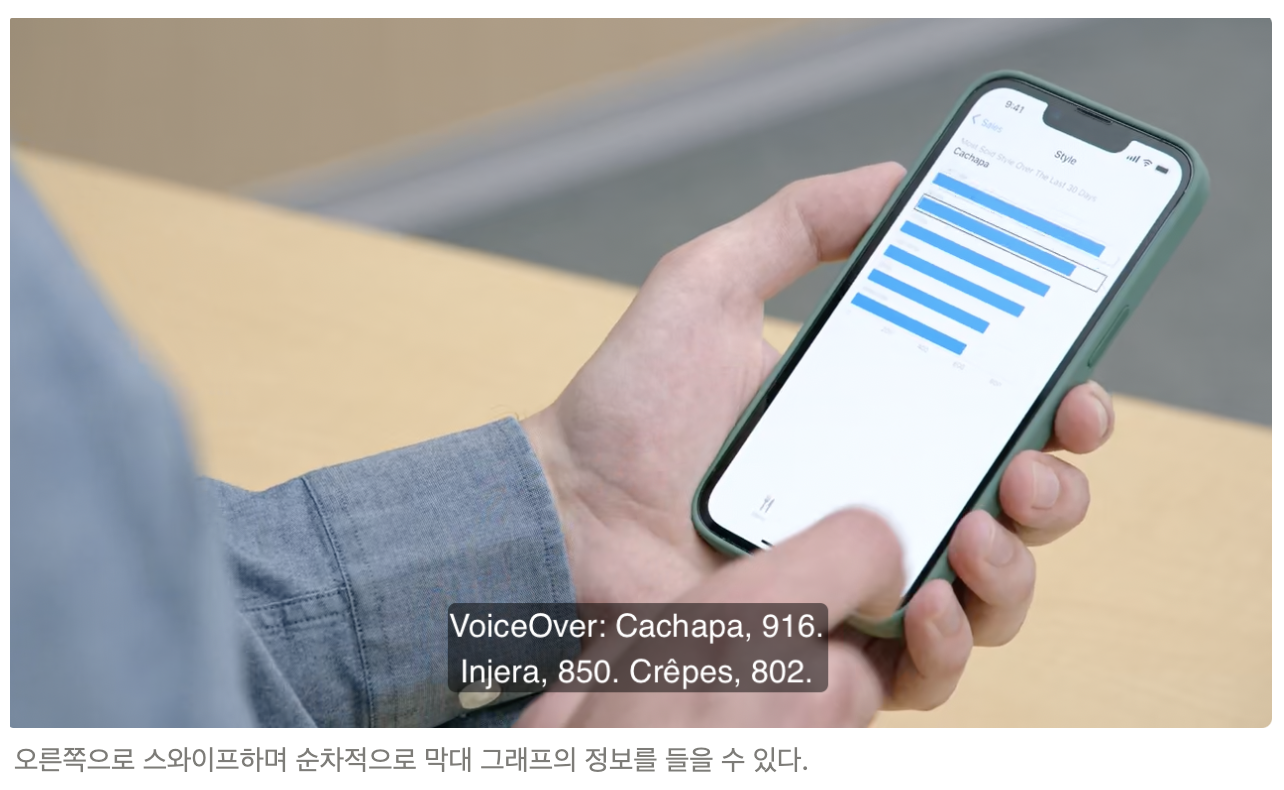
시각적 표현의 데이터에 액세스하려면 볼 수 있어야 합니다. Swift Charts 는 시각화의 데이터를 VoiceOver 에 노출하여 모든 사람이 인기 있는 팬케이크의 세부사항을 탐색할 수 있도록 제공합니다.
- 7분 35초에서 확인할 수 있습니다.

오른쪽으로 스와이프하며 순차적으로 막대 그래프의 정보를 들을 수 있다.
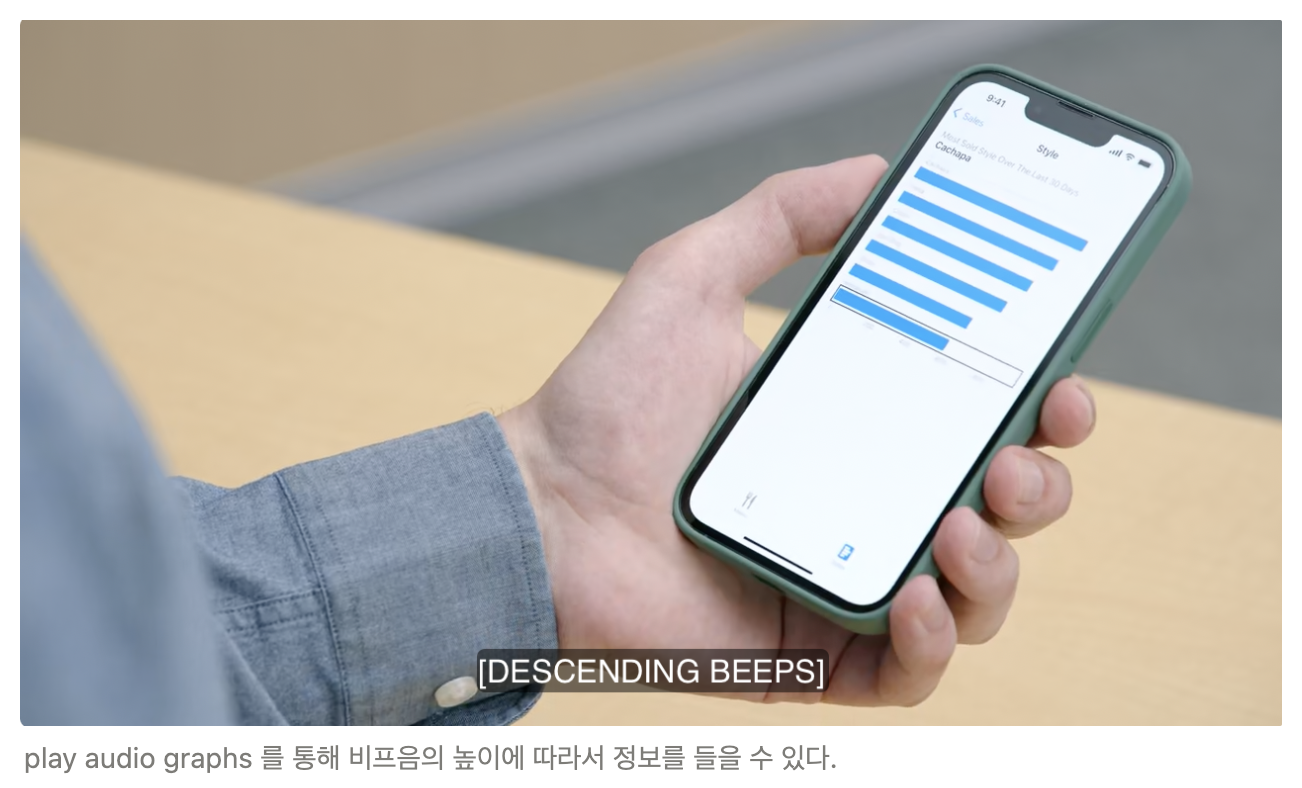
이 차트는 Apple 이 2021 에 발표한 sonifications(음양화) 를 포함하여 Audio Graphs 를 지원합니다.
- 7분 55초에서 확인할 수 있습니다.

play audio graphs 를 통해 비프음의 높이에 따라서 정보를 들을 수 있다.
우리는 프드 트럭 앱에 정보를 제공하고 접근 가능한 차트를 추가하기 위해 Swift Charts 를 사용했습니다. 차트는 여러가지 스타일의 팬케이크를 얼마나 판매했는지 보여줍니다.

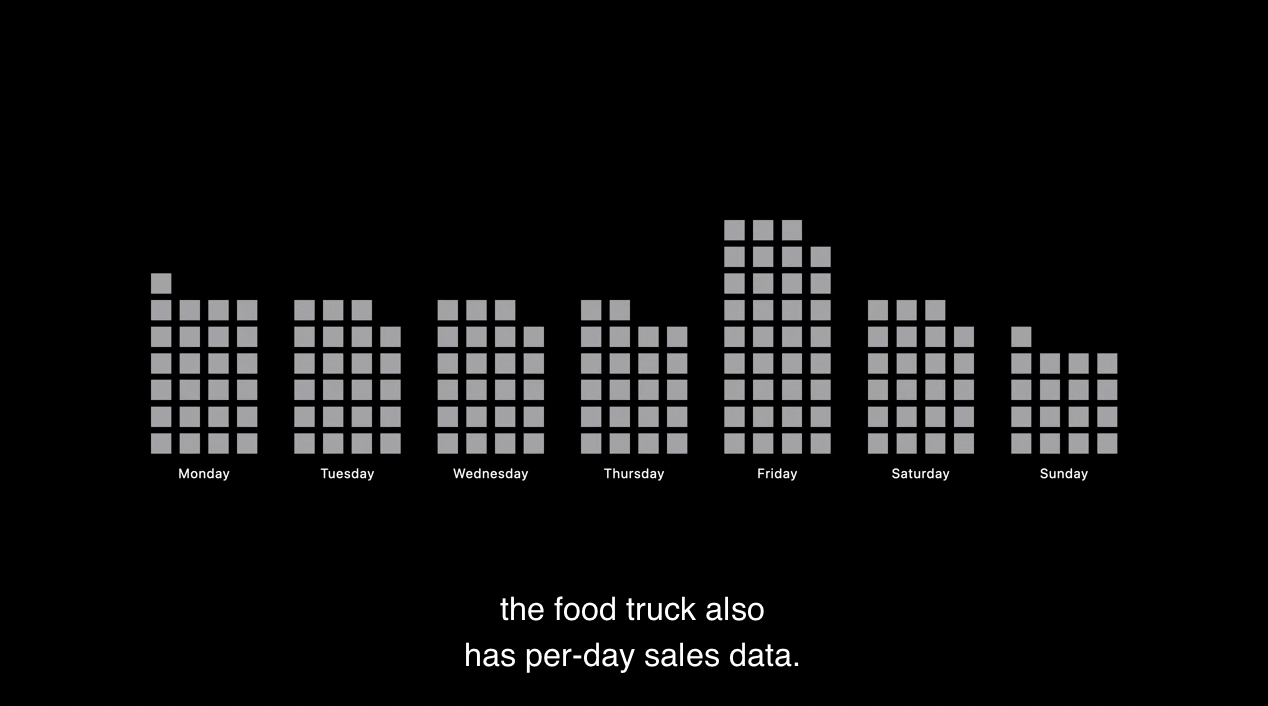
각 스타일에 대한 요약 외에도 푸드 트럭에는 일별 판매 데이터도 있습니다.

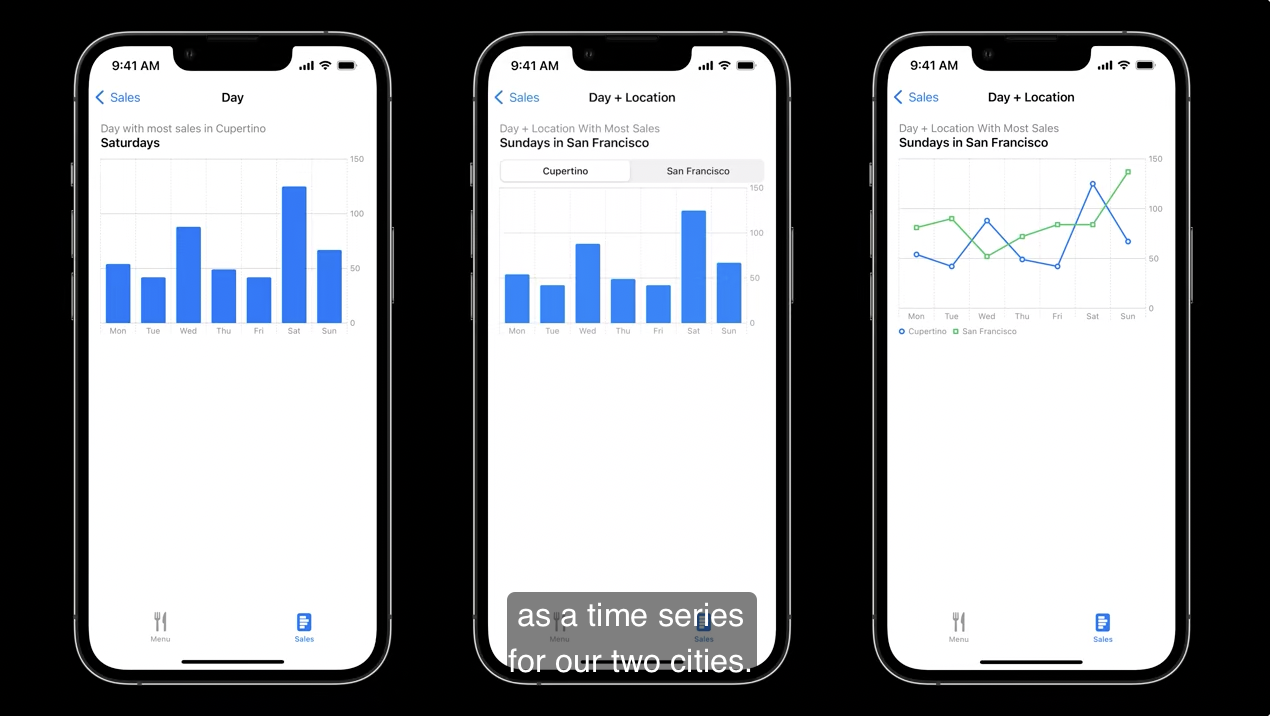
트럭은 Cupertino 와 San Francisco 에 주차할 수 있습니다. 우리는 차트를 사용하여 팬케이크 트럭이 주중에 주차할 위치를 결정하는데 도움이 되고자 합니다. 이 질문에 답하기 위해 데이터를 두 도시의 time series 를 시각화해 보겠습니다.

앞으로 다양한 디자인을 탐색하는 것이 얼마나 쉬운지 차트를 세번 반복해보겠습니다.
- Bar graph for Cupertino
- Add the data for San Francisco, add a Picker
- Finally, combine the data into one multiseries line chart

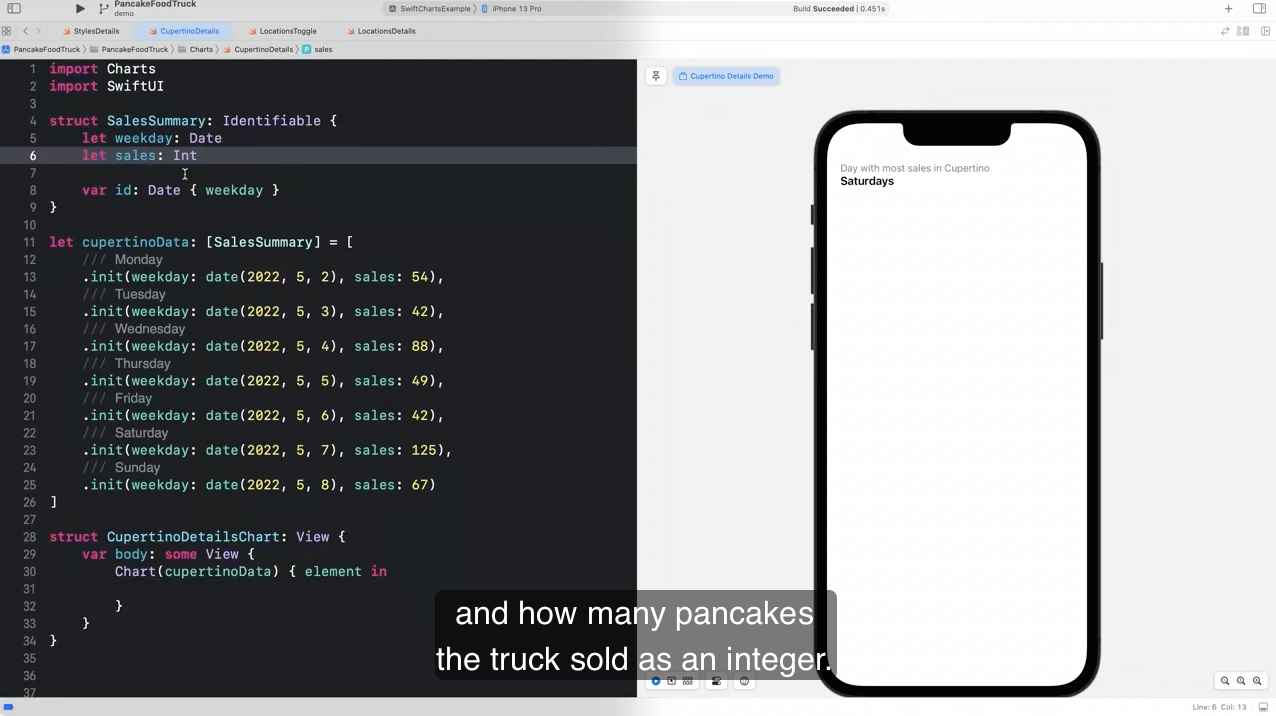
Bar graph for Cupertino
요일별로 판매된 판케이크의 평균 수를 보여주는 bar 차트를 만들겠습니다.

판매 데이터에는 날짜로 저장된 요일과 판대된 팬케이크의 수가 있습니다.

날짜에서 파생되도록 막대의 x 위치를 설정했습니다. 판매에서부터 파생되도록 높이를 설정해보겠습니다.
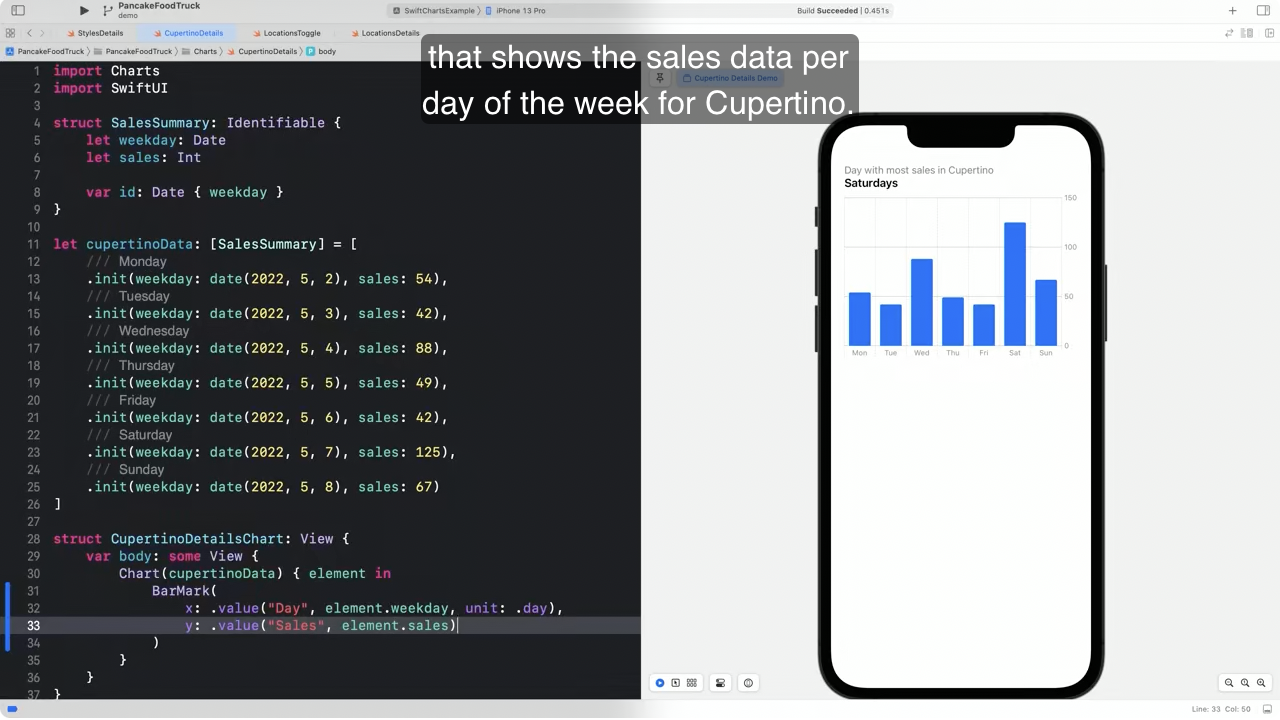
Add the data for San Francisco, add Picker
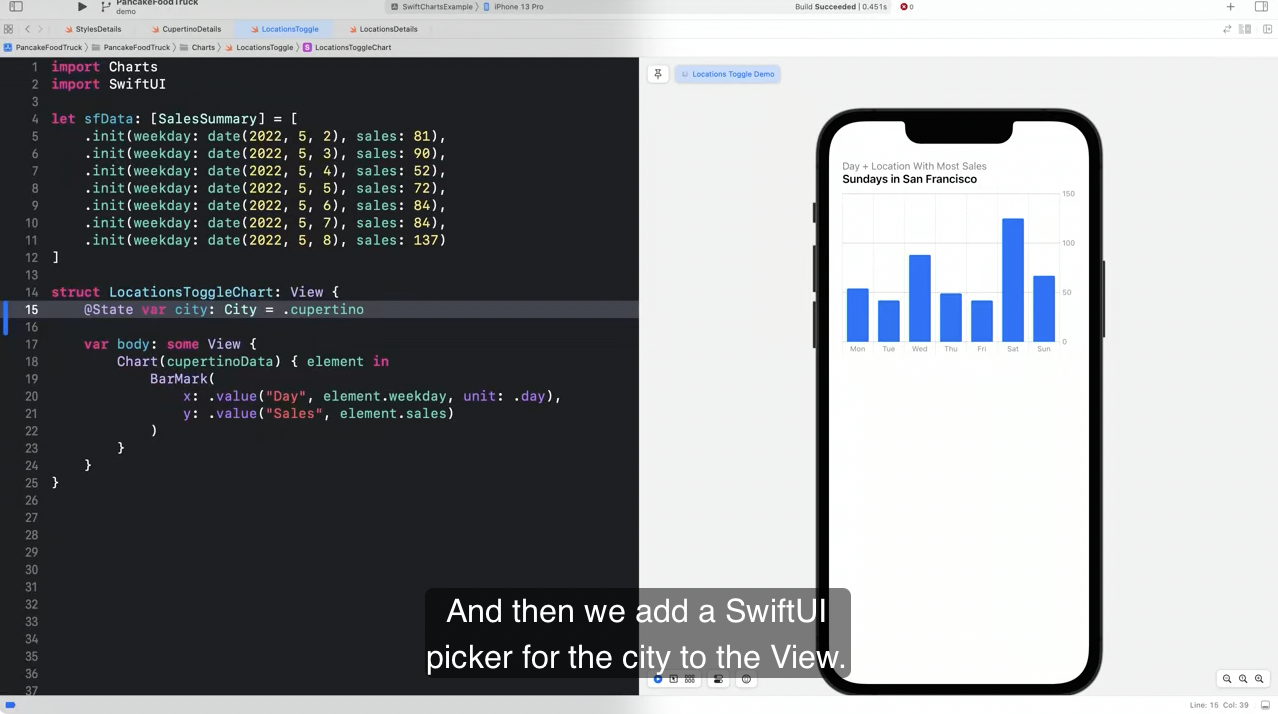
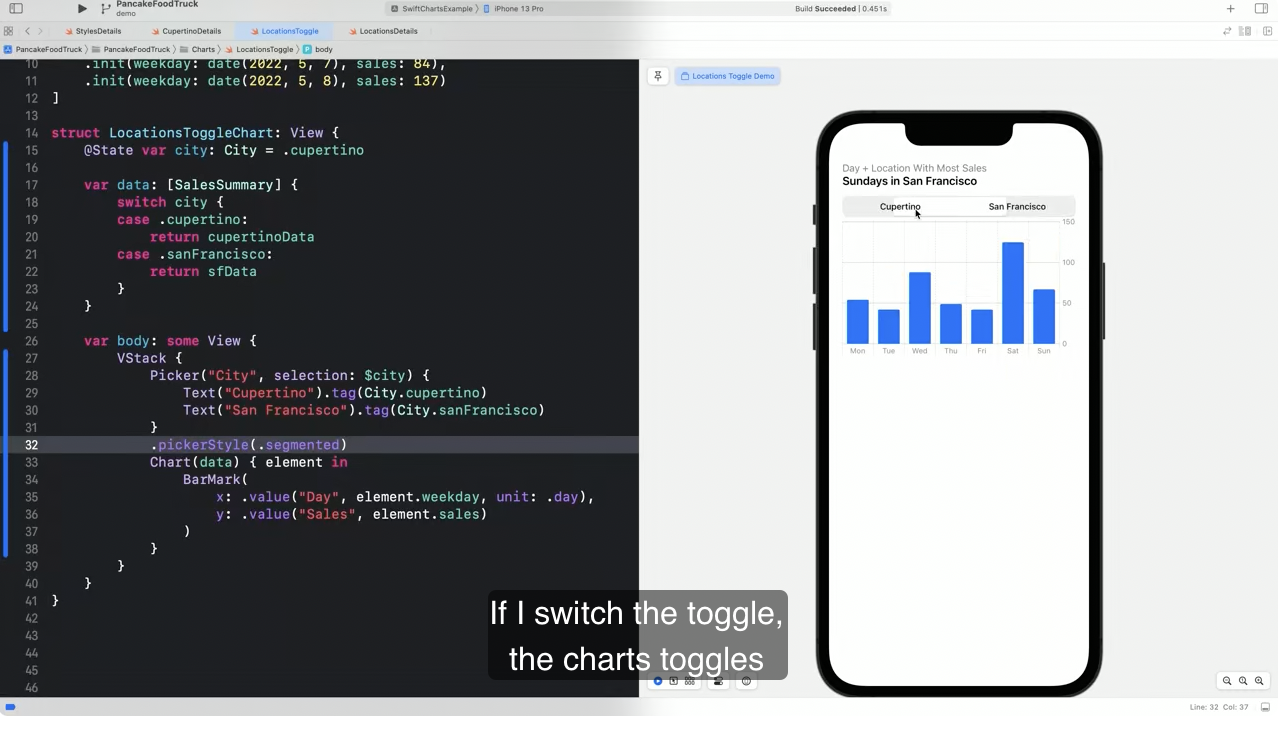
두 번째 반복에서는 San Francisco 데이터를 추가해 보겠습니다. 샌프란시스코의 판매 데이터는 sfData 변수에 있습니다. 우리는 두 도시 사이를 toggle 하고 각 도시에 대한 막대 차트를 보고 싶습니다.
state 변수에 city 를 추가하는 것으로 시작합니다.

그런 다음 SwiftUI picker 를 추가합니다. 그리고 데이터를 Cupertino 와 San Francisco 사이를 전환하는 데이터로 바꾸는 것입니다. 토글을 전환하면 차트가 두 도시 간에 전환됩니다.

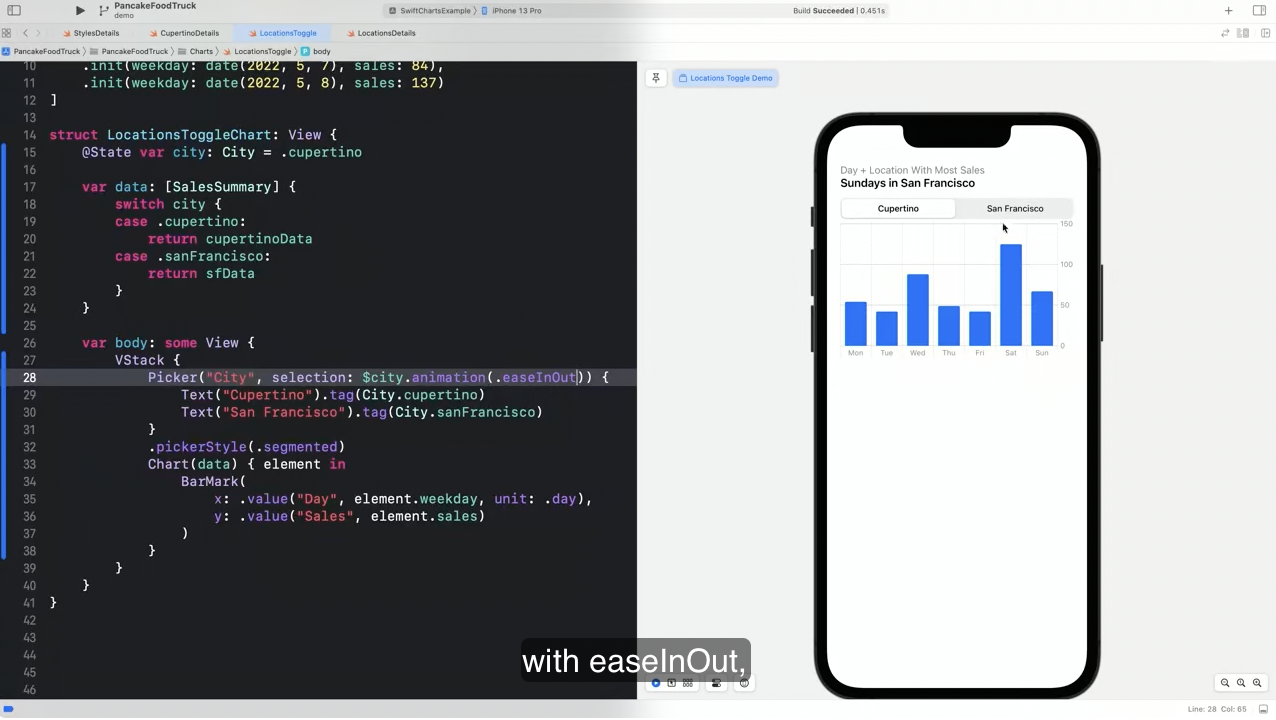
Swift Charts 는 SwiftUI 애니메이션과 함께 작동하므로 easyInOut 으로 전환 애니메이션을 지정할 수 있습니다.

Finally, combine the data into one multiseries line chart
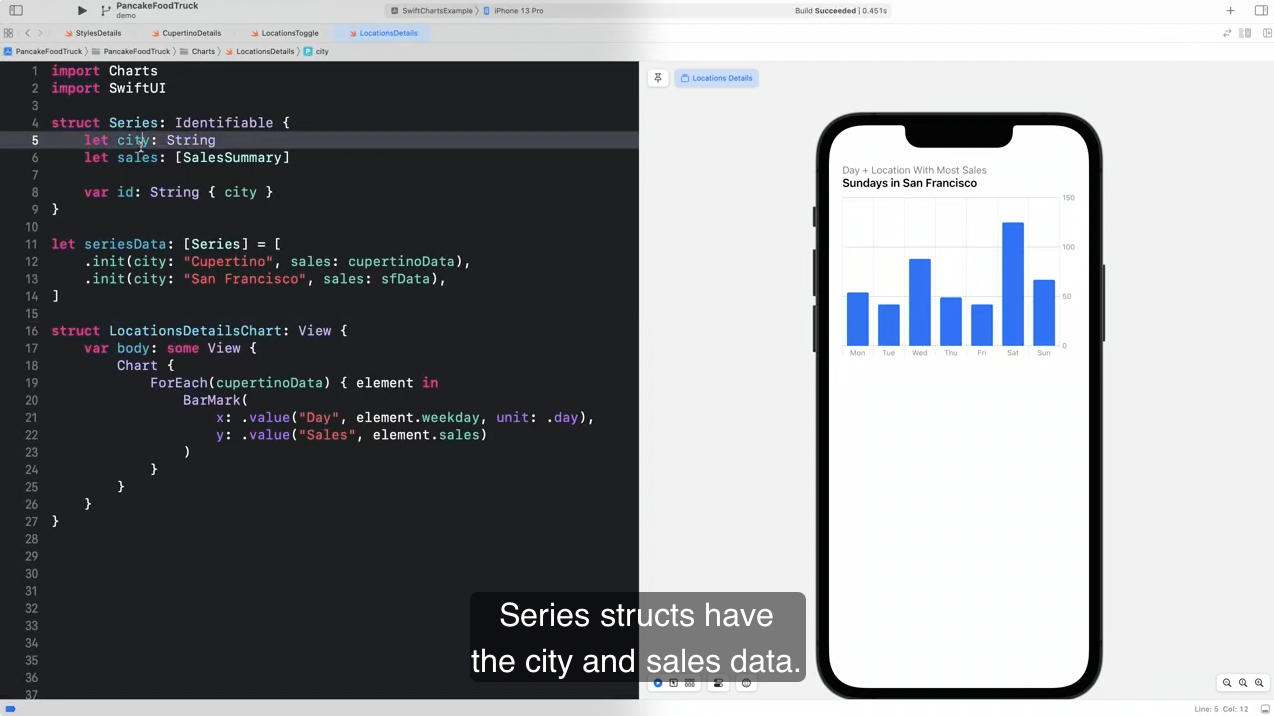
마지막 반복으로 두 시리즈를 모두 꺽은 선형 차트로 표시할 것입니다. 두 도시의 데이터는 일련의 배열로 되어 있습니다. 두 시리즈를 모두 보여주기 전에 Cupertino 데이터에 중점을 두겠습니다.

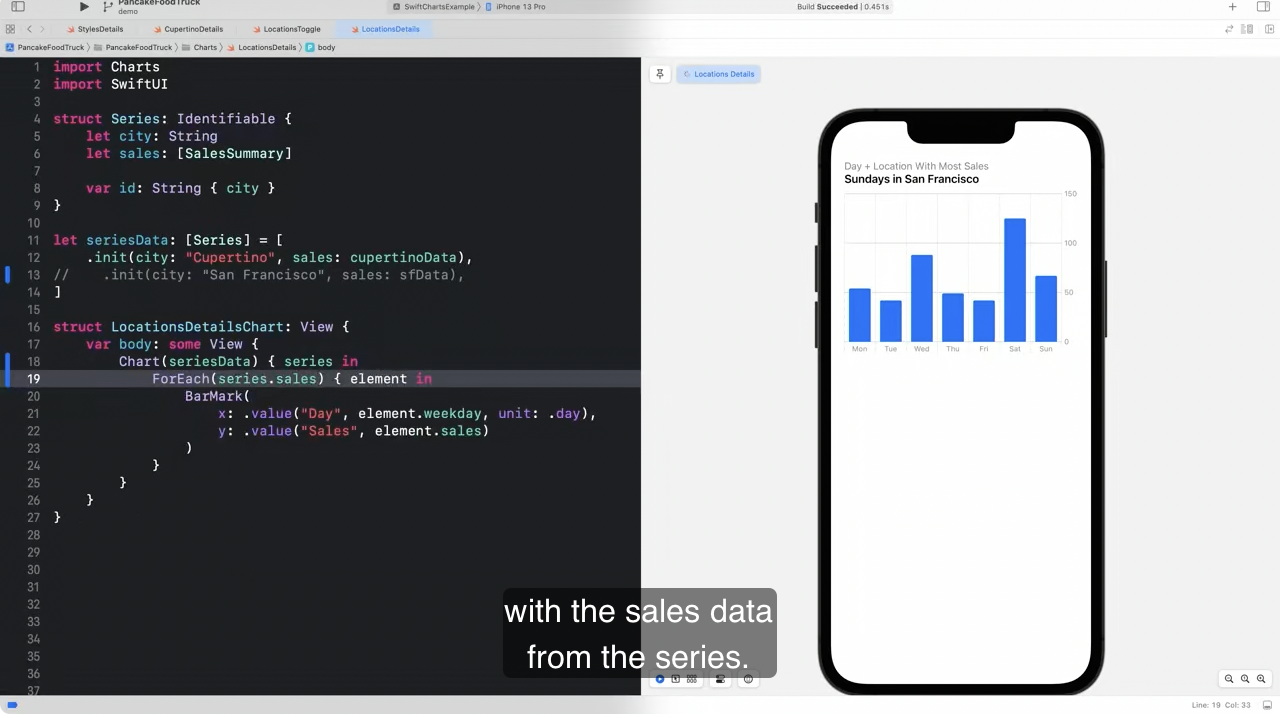
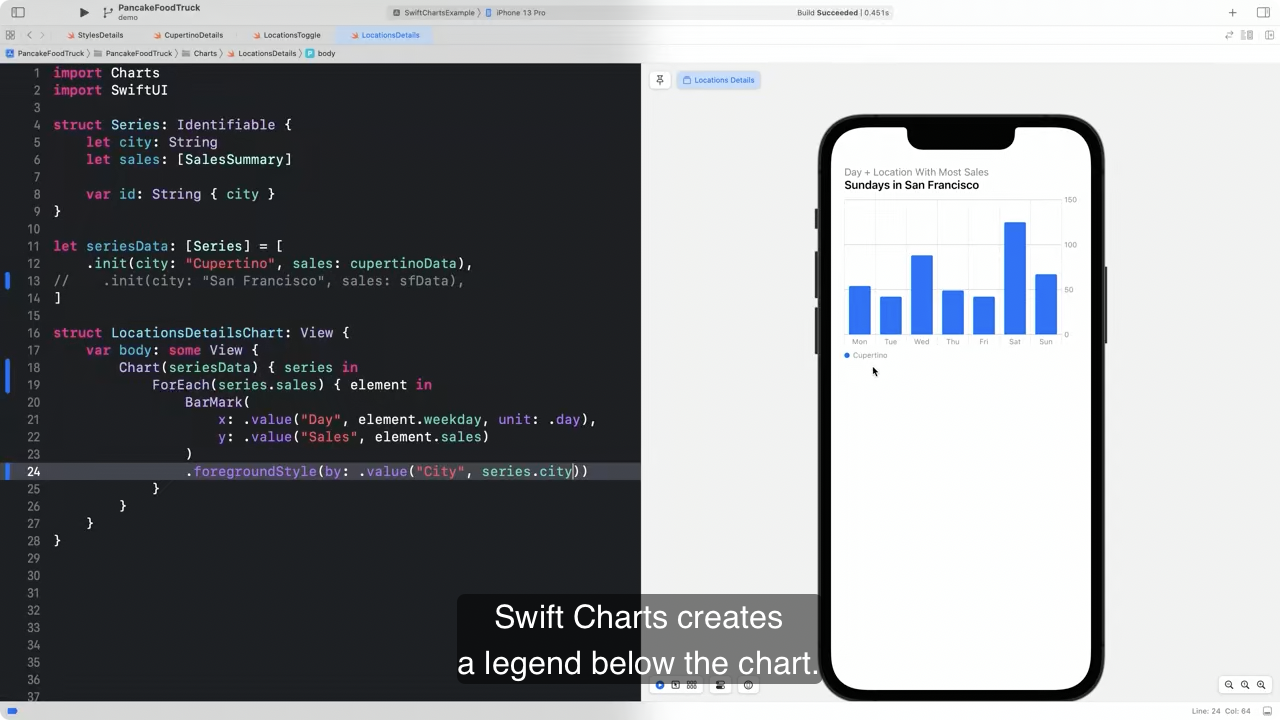
Chart 이니셜라이저는 ForEach 처럼 작동할 수 있다고 했습니다. 그런 다음 Cupertino 에 대한 특정 데이터를 Series 의 sales data 로 바꿀 수 있습니다.

두 도시의 데이터를 구분하기 위해서 bar 의 색상을 정할 수 있습니다. 이를 표시하기 위해서 Swift Charts 는 차트 아래에 범례를 만듭니다.

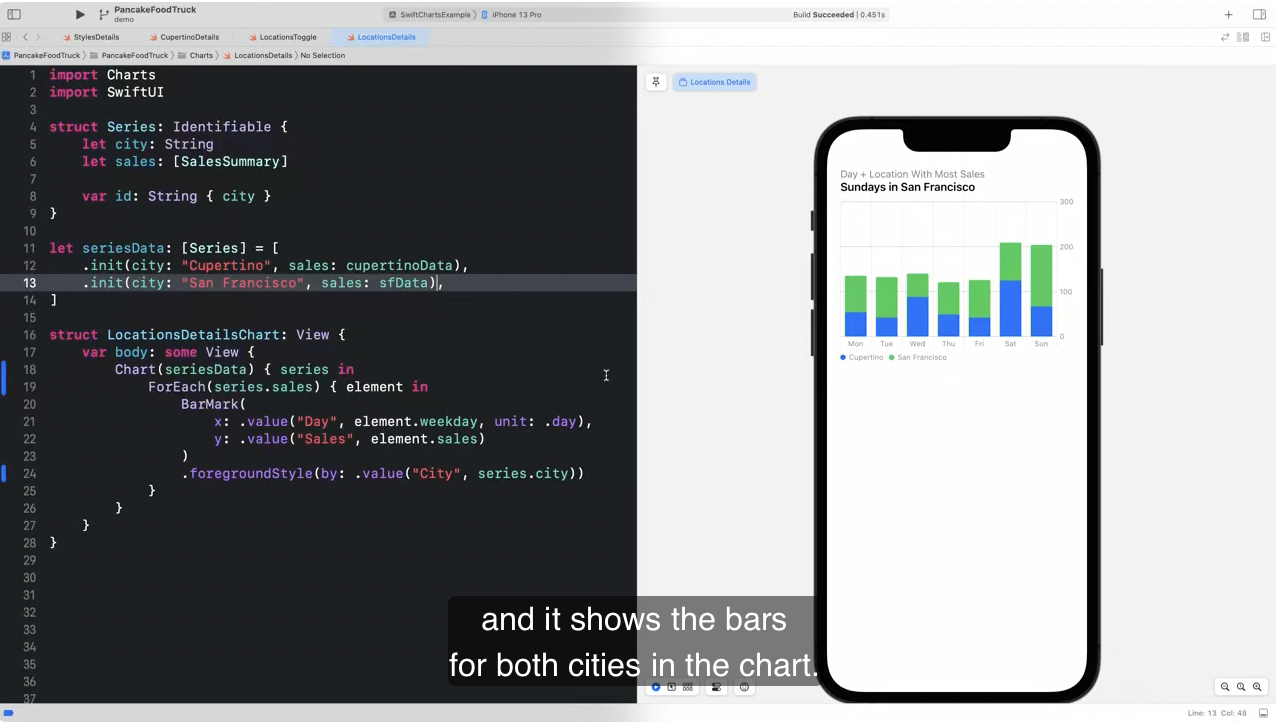
San Francisco 데이터를 추가해 보겠습니다.

preview 에서 볼 수 있듯이 Swift Charts 는 자동으로 San Francisco 의색상을 정합니다.
Charts 에는 특정 컨텍스트에 대한 데이터가 표시되며 데이터나 질문이 변경되면 시각화도 변경해야 할 수 있습니다. Swift Charts 는 빠르게 변경하여 다양한 디자인을 탐색할 수 있도록 해줍니다. stacked bar chart(누적 막대형 차트)는 하루 평균 총 판매액을 표시하는데 적합합니다.
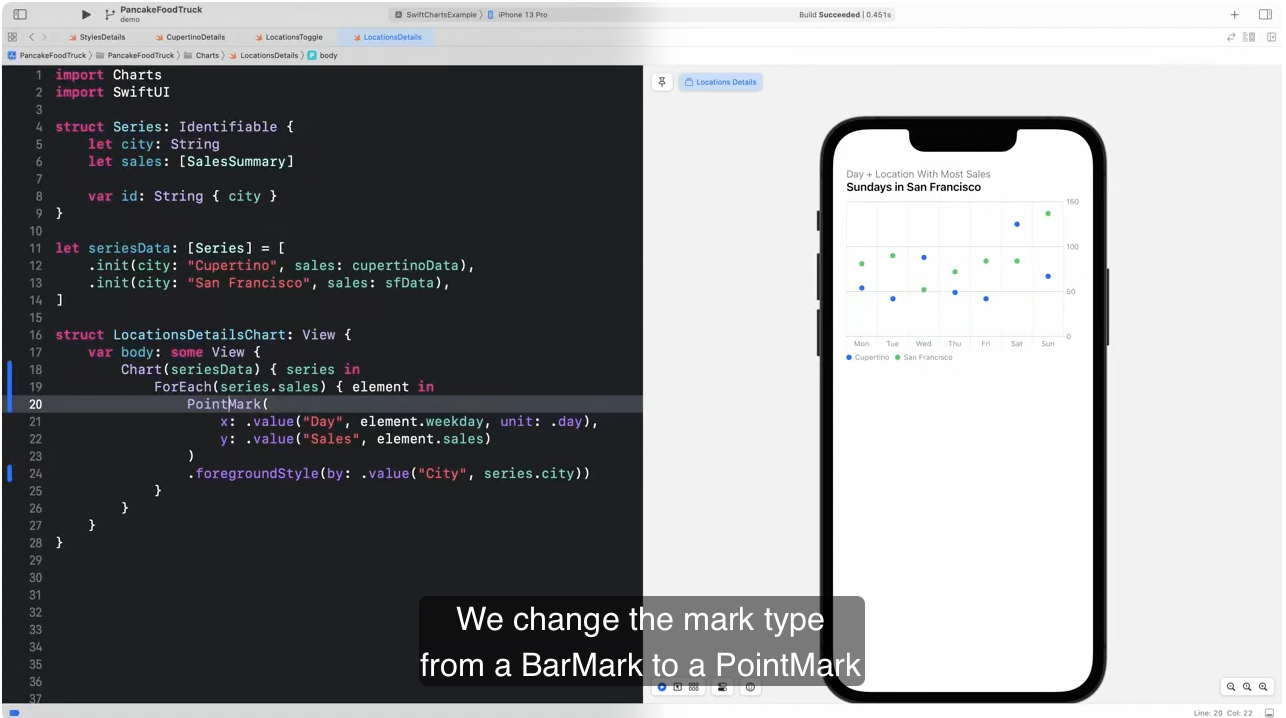
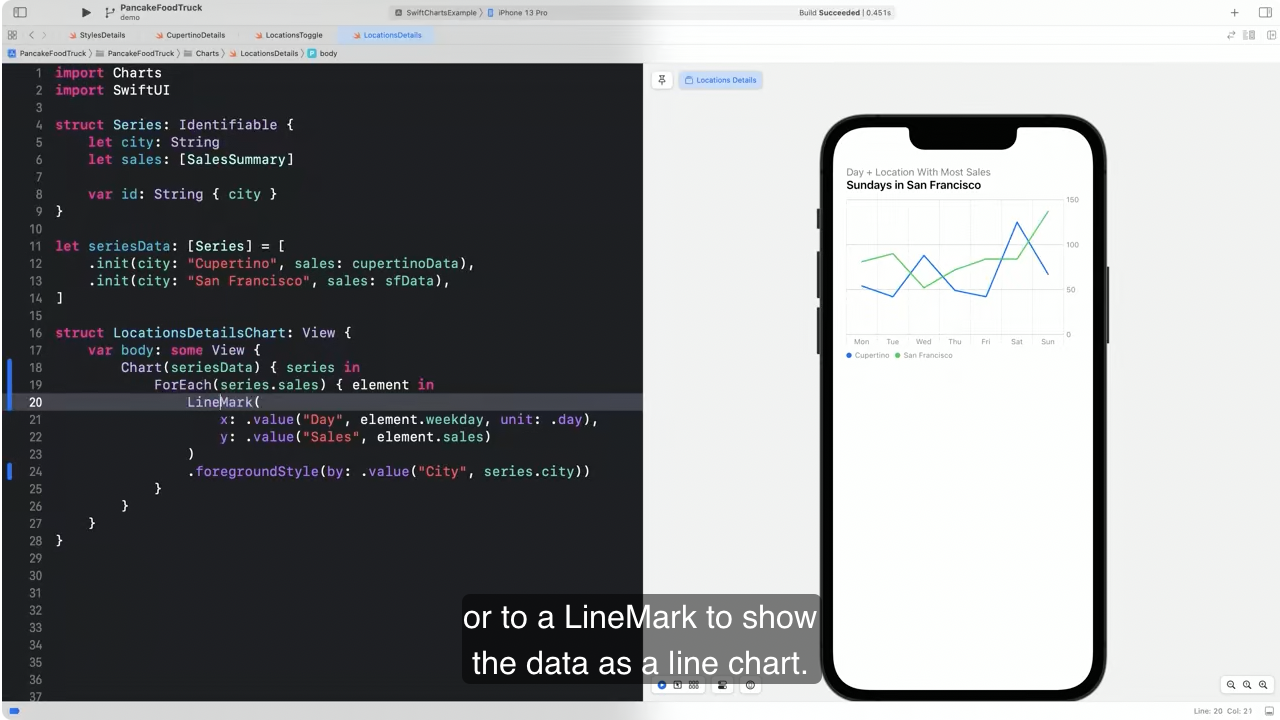
하지만, 두 도시를 비교하고 싶다면 point 또는 line chart 가 더 나을 것입니다. mark type 을 BarMark 에서 PointMark 로 변경하거나 LineMark 로 변경할 수 있습니다.


차트는 여러 mark 를 결합할 수 있습니다. 예를 들어 PointMark 를 추가할 수 있습니다.

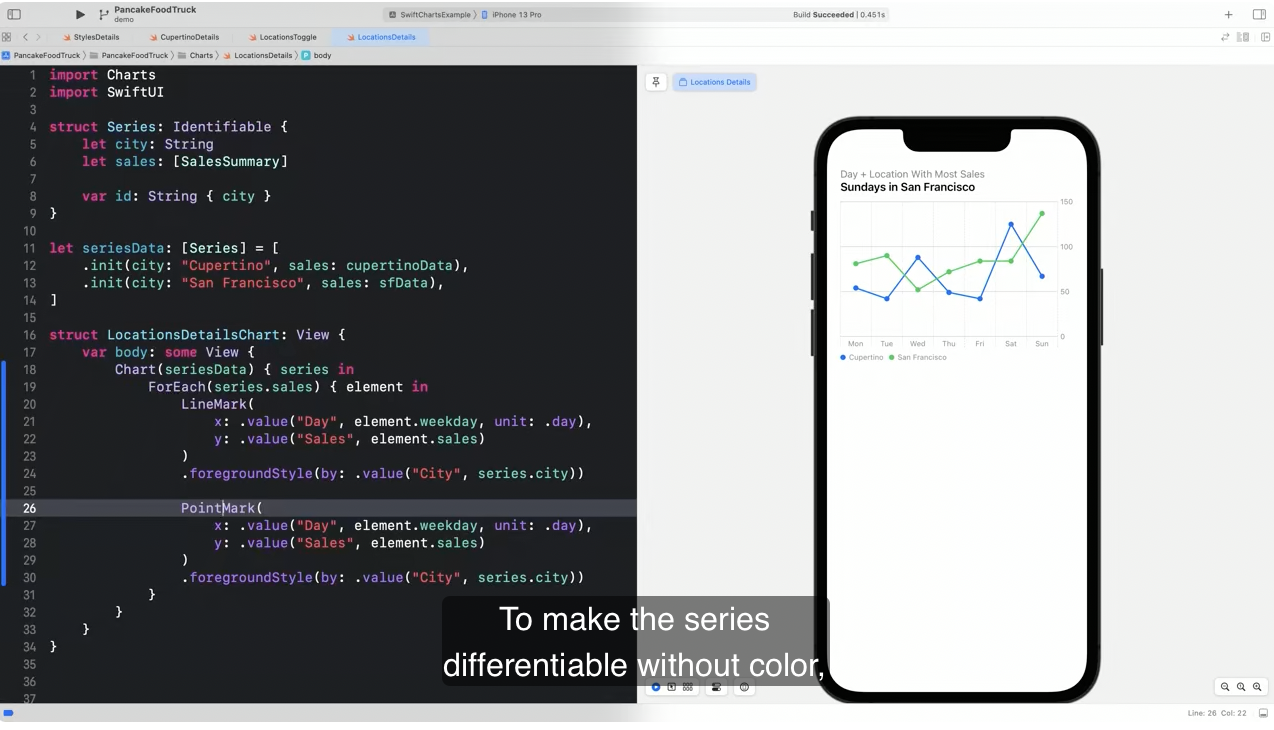
series 를 색상 없이 구분할 수 있도록 도시에서 파생된 symbol 을 설정해보겠습니다.

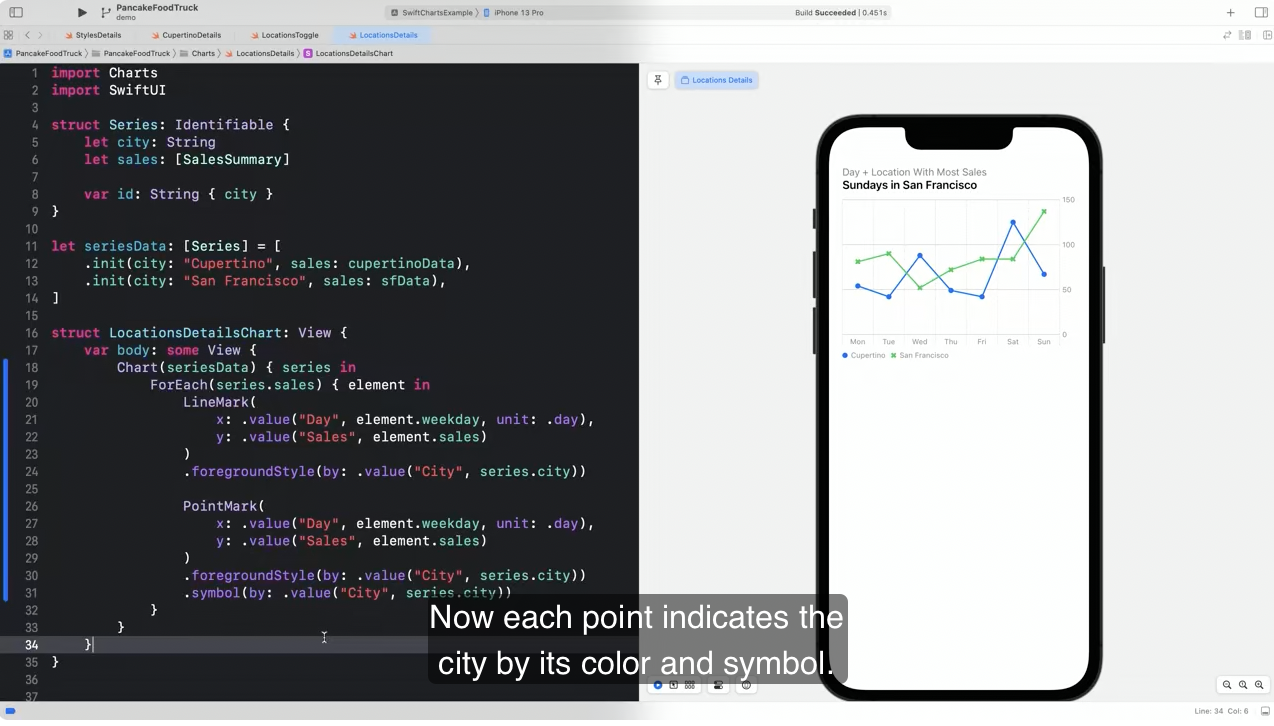
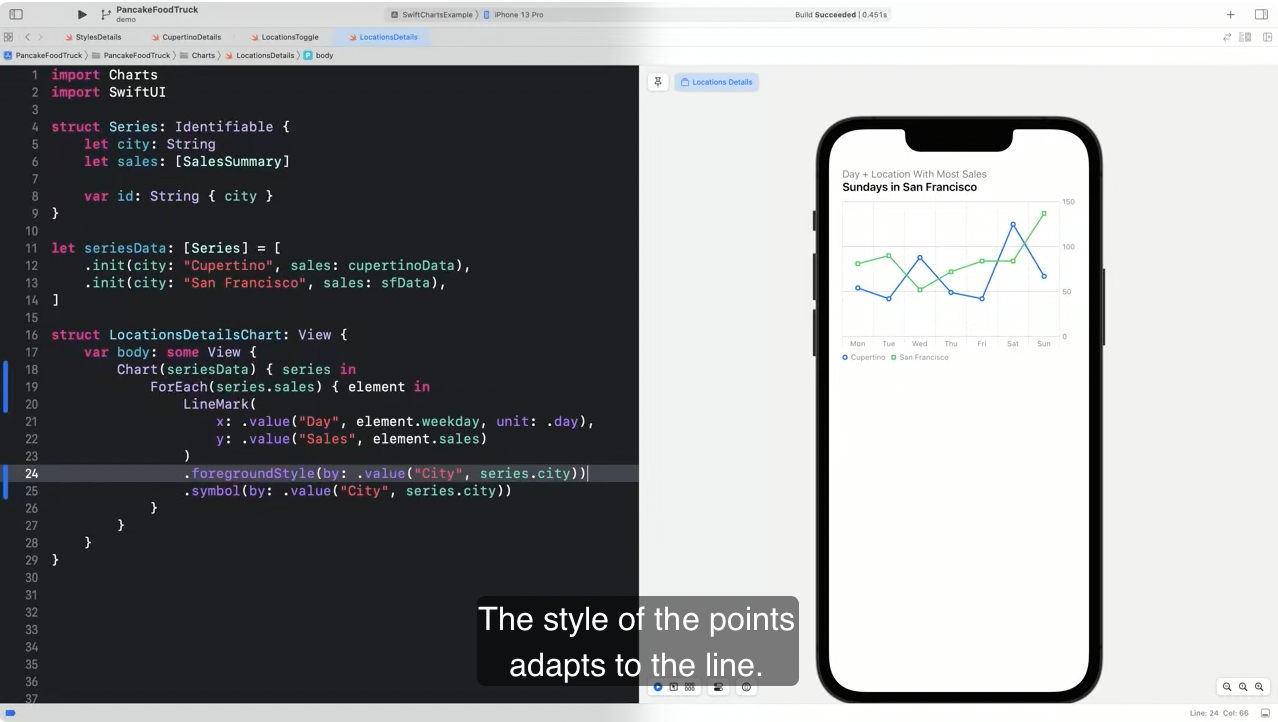
이제 각 점은 색상과 기호로 도시를 나타냅니다. 선에 점을 표시하는 것이 일반적이기 때문에 Swift Charts 는 LineMark 에 symbol modifier 를 적용하는 축약형이 있습니다. 점의 스타일은 선에 맞게 조정됩니다.

이 차트는 훌륭합니다. 일주일 동안의 판매 트랜드를 쉽게 비교할 수 있습니다.
Swift Charts 를 사용하여 쉽고 빠르게 반복하는 동시에 차트를 앱의 고유한 스타일에 매끄럽게 통합할 수 있을 만큼 유연하게 만드는 방법에 대해서 다시 살펴보겠습니다.
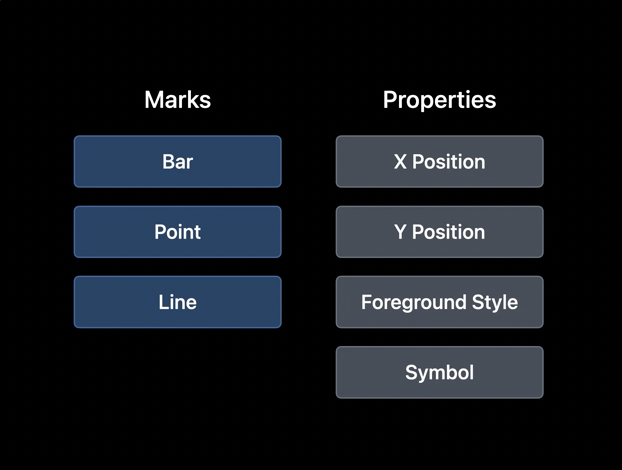
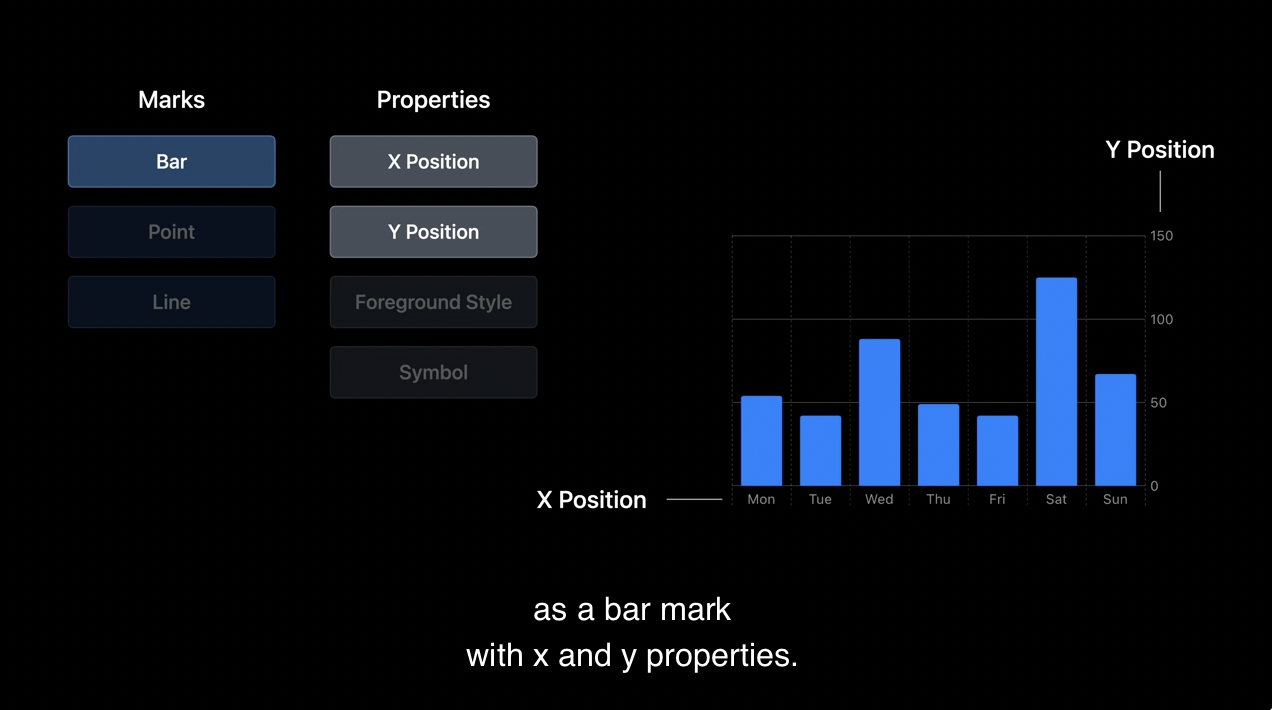
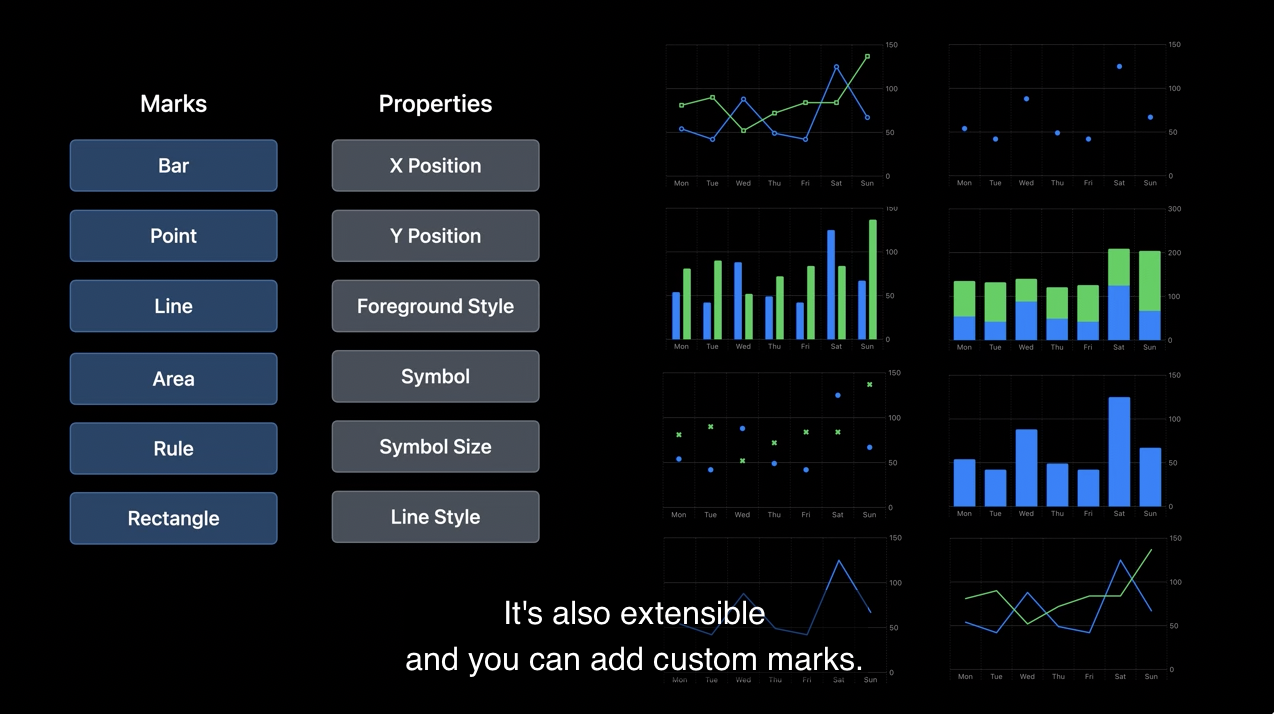
Swift 에서는 Mark Properties 가 있는 Marks 구성으로 차트를 작업합니다. Pancake app 에서 3개의 다른 mark 와 4개의 mark properteis 로 차트를 구성했습니다.

예를 들어 x 축과 y 축이 있는 bar mak 로 간단한 막대 차트를 만들 수 있습니다.

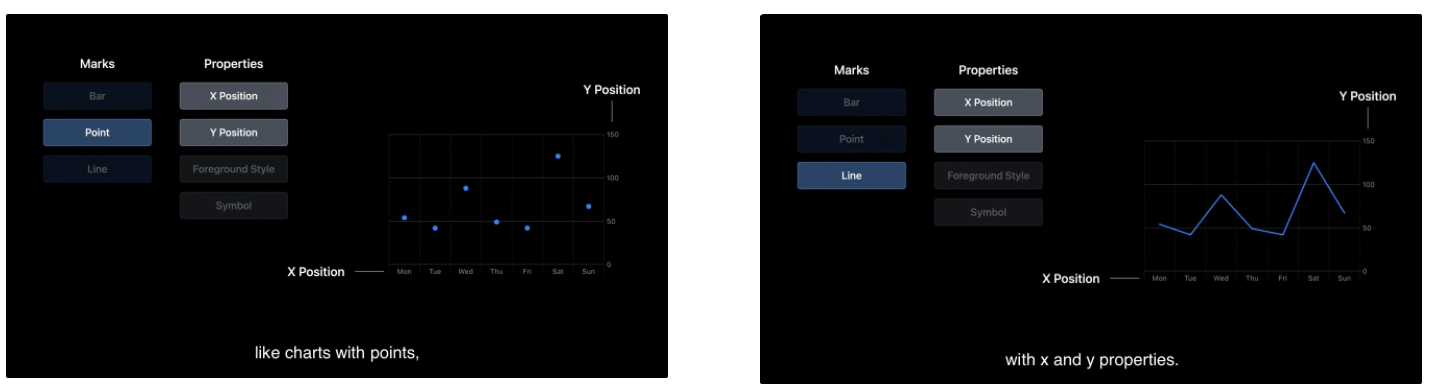
또한, points 또는 line charts 처럼 디자인을 빠르게 탐색할 수 있습니다.

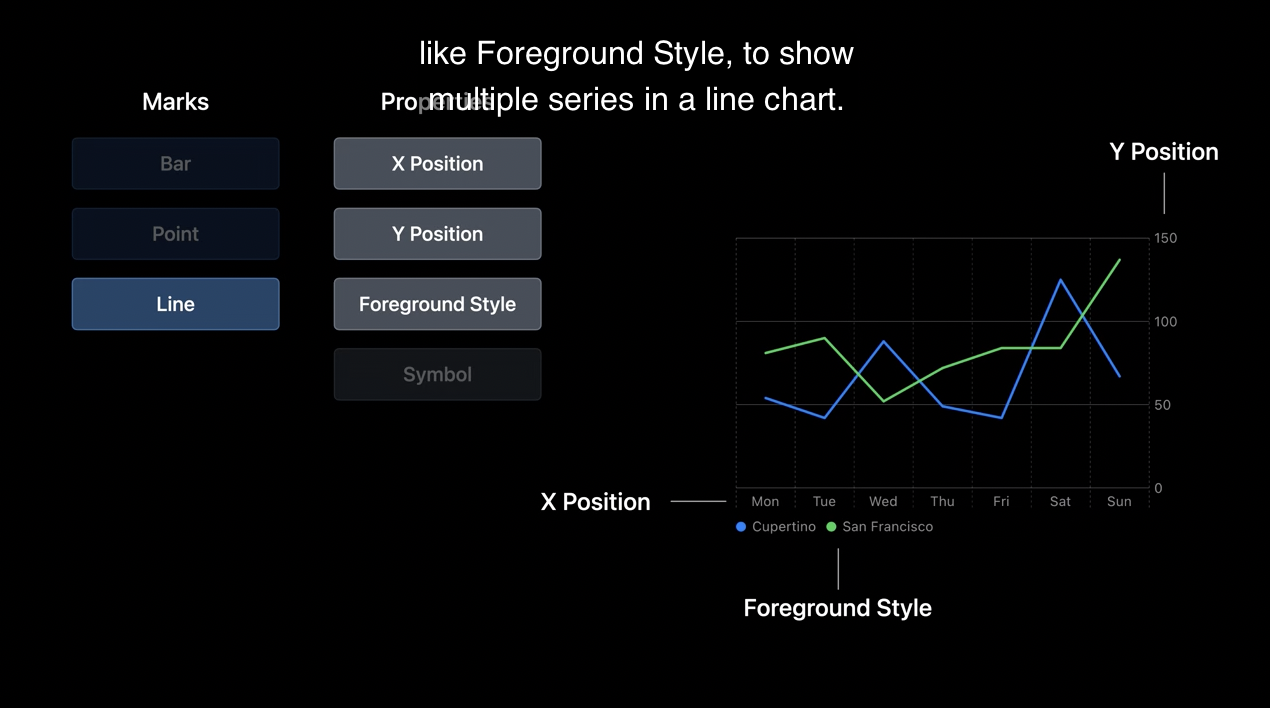
또한, foregroundStyle 과 같은 속성을 추가해서 line chart 의 multiple series 를 보여줄 수 있습니다.

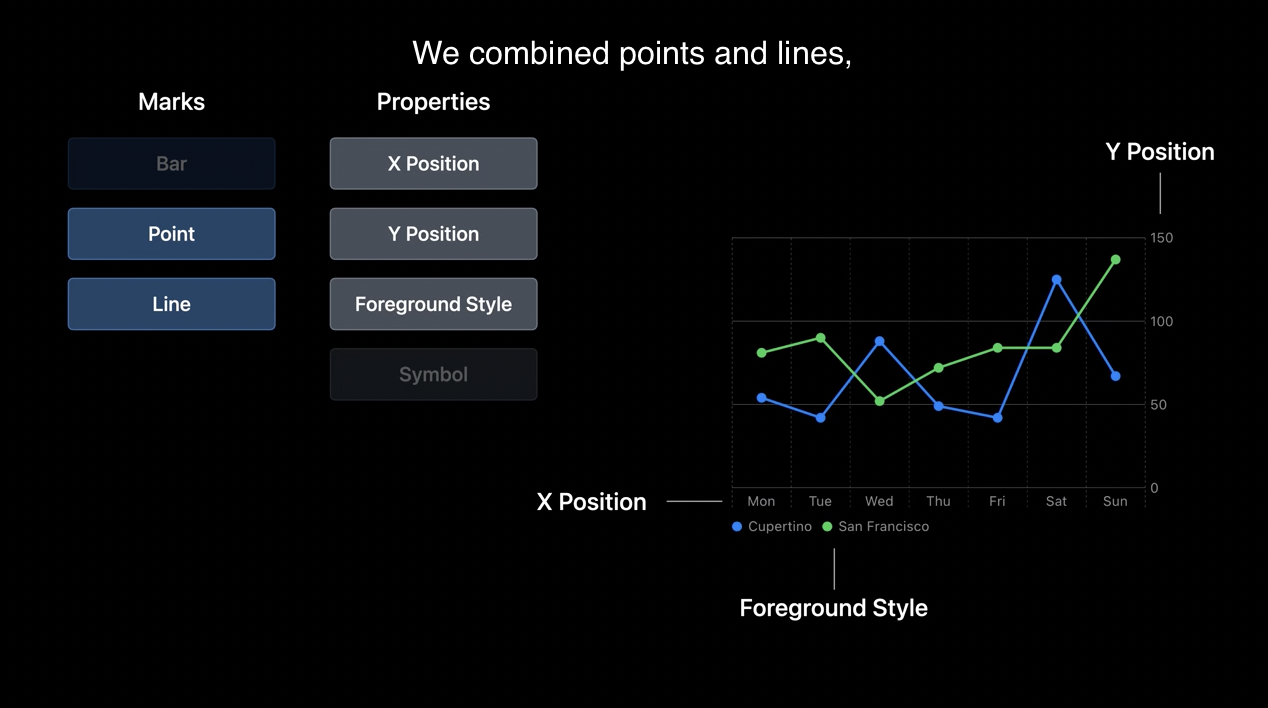
그리고 chart 는 하나의 mark 만 가질 필요가 없습니다. 우리는 points 와 lines 를 조합했습니다.

Swift Charts 는 오늘 사용하는 것보다 훨씬 더 많은 marks 와 mark properties 를 지원합니다. 또한, 확장 가능하며 커스텀 marks 를 추가할 수 있습니다.

marks 와 mark properties 는 적은 수의 devlarative building blocks 으로 광범위한 차트 디자인을 표현할 수 있습니다.

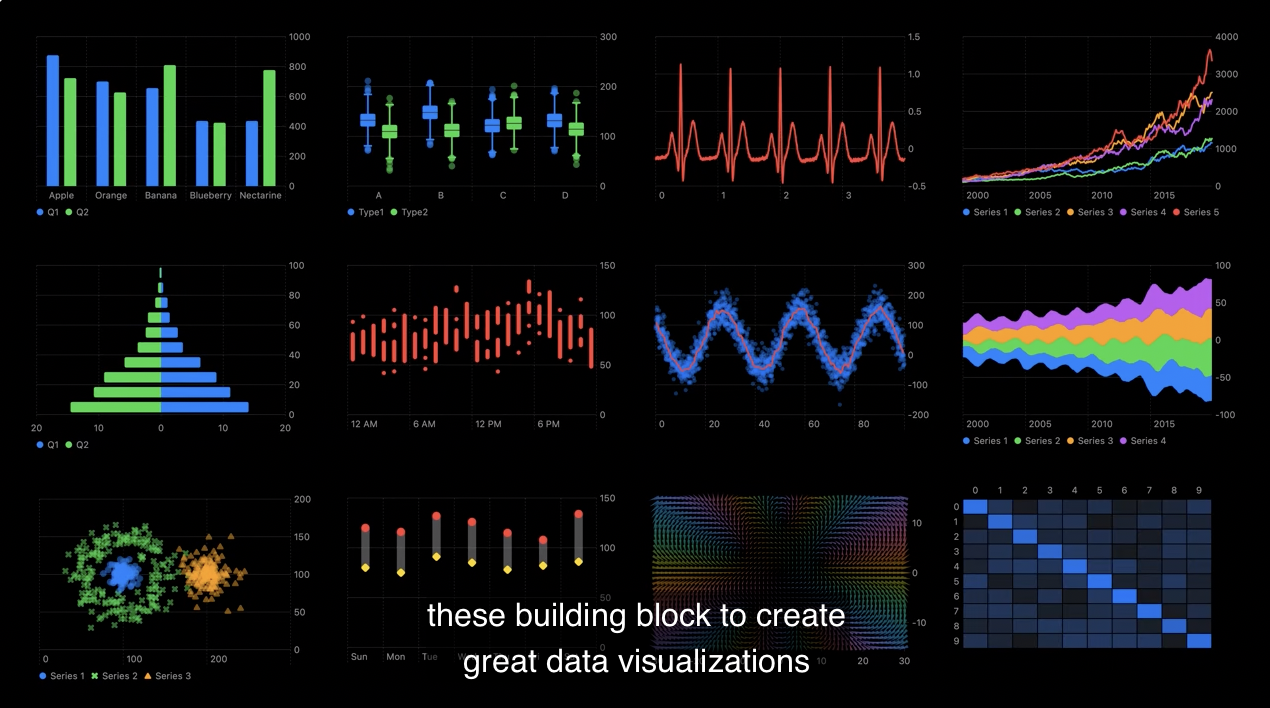
이러한 building block 을 조합하여 더 거대한 데이터의 시각화를 만들 수 있습니다.
그리고 이미 보여드린 것 처럼 dark mode, different device screen sizes, Dynamic Type, VoiceOver 그리고 Audio Graphs 를 무료로 지원합니다. 추가로 High-Contrast mode(accessibility 대비 설정) 를 지원합니다. 마지막으로 Swift Charts 는 여러 locale 들에서 작동하며 multiplatform 입니다. 동일한 코드는 Apple 플랫폼들에서 모두 작동합니다. 동일한 customizations 가 모든 곳에서 동작하므로 각 플랫폼에 맞게 조정할 수 있습니다.


- SwiftUI
- rxswift
- configurable widget
- WWDC22
- CloneCoding
- OpenSourceLibrary
- MOYA
- MVVM
- YPImagePicker
- Firebase
- async/await
- Algorithm
- Protocol
- github
- WWDC
- 2022 KAKAO TECH INTERNSHIP
- containerBackground
- RxCocoa
- Swift
- urlsession
- UserDefaults
- WidgetKit
- watchOS
- 서버통신
- Widget
- IOS
- projectsetting
- Notification
- Objective-C
- APNS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Total
- Today
- Yesterday
