 ProjectSetting) Info.plist 경로 변경 시 에러 해결"
ProjectSetting) Info.plist 경로 변경 시 에러 해결"
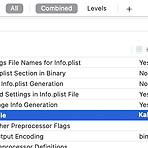
프로젝트 초기 설정 때 Info.plist 를 이동하고자했는데 이때 에러가 발생했다. 다른 파일은 문제가 없었는데 Info.plist 를 폴더링을 적용하기 위해서 경로를 변경했더니 문제가 발생했던 것이다. 다음과 같이 설정된 경로를 바꿔주면된다. 나같은 경우는 Resource 폴더 하위에 위치하기 때문에 KakaoQRcode-iOS-CloneCoding/Resource/Info.plist 라고 설정해주었다.
 iOS) Design pattern MVVM(2/2) - MVVM 실습해보기
iOS) Design pattern MVVM(2/2) - MVVM 실습해보기
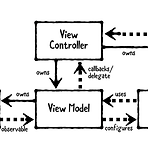
이전 글을 읽고 오면 이해가 더 잘 될 것이다. iOS) Design pattern MVVM(1/2) - MVC, MVVM 알아보기 시작 전 디자인 패턴에 대해서는 무엇이 정답이라는 것이 없다고 한다. 그만큼 맹신하면 안된다고 한다. 무엇이 장점이고 단점인지에 대해서 알고 사용해봤는지가 중요하다고 한다. 또한 현업에서도 같은 프로젝트 내에서 한가지 디자인 패턴만 사용하지 않는다고 한다. 그래서 어떤 상황에 어떤 패턴이 유리한지에 대해서 아는 것이 중요하다고 생각 했다. 다음 소개하는 mvvm 패턴은 기본적인 mvvm 의 구성요소에 충실하게 진행했다. 이것보다 더 구체적인 구조도 있고 같은 역할을 다르게 구현한 코드도 많다. 즉, 같은 mvvm 패턴내에서도 행동패턴을 어떻게 가져가냐에 따라 다양하다. 하나..
 iOS) Design pattern MVVM(1/2) - MVC, MVVM 알아보기
iOS) Design pattern MVVM(1/2) - MVC, MVVM 알아보기
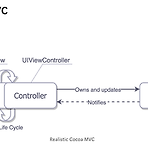
🌂 Design Pattern 디자인 패턴을 정하게 되면 모든 클래스와 속성을 구조적으로 정리가능하며 팀 작업 시 원활한 의사소통과 코드 수정이 가능하다. ❗️ MVC(Model-View-Controller) Model : 데이터에 관한 로직 담당(데이터 값 변경 및 관리) View : 사용자에게 보여지는 화면 담당(UI) Controller : Model 과 View 연결(Model 값을 View 에 보여줌) 오리지날 MVC 패턴은 iOS 개발에 적합하지 않아(Model,View,Controller 가 너무 밀접하게 연관) 애플에서는 CocoaMVC 패턴을 제시했다. Controller 가 View 와 Model 의 중재자 역할을 하여 View 와 Model 에 독립성 부여. 하지만 애플의 CocoaM..
notification 이 프로젝트 내에서 퍼져있기 때문에 이름이 가끔 겹치기도 하고 내가 무슨 이름을 사용했는지 기억이 안나기도 했다. 그래서 extension 으로 Notification.Name 을 확장시켜서 사용해보기로 했다. NotificaationName+Extention extension Notification.Name { static let testNotification = Notification.Name(rawValue: "test") } 사용할 때 // post NotificationCenter.default.post(name: .testNotification, object: nil) // observer NotificationCenter.default.addObserver(self, ..
이전글 : iOS) Coordinator pattern 적용해보자 - Basic 간단한 예제로 살펴보는 iOS Design/Architecture Pattern: Coordinator - Advanced 이번 실습 역시 위의 글을 참고했다. 👊 parent coordinator & child coordinator Basic 에서는 한개의 Coordinator 만 사용했었다. 그러다가 ‘용도별로, 화면별로 Coordinator 를 여러개 두고 사용할 수는 없을까?‘ 라는 생각에서 출발한 개념이 parent coordinator 와 child coordinator 이다. 두개 이상의 coordinator 를 사용할 때 위의 이미지처럼 parent 와 child coordinator 의 관계를 맺어서 사용할 ..
 iOS) Coordinator pattern 적용해보자 - Basic
iOS) Coordinator pattern 적용해보자 - Basic
Coordinator pattern 을 알아보자 참고 간단한 예제로 살펴보는 iOS Design/Architecture Pattern: Coordinator - Basic [Swift] Coordinator Pattern (1/2) - 기본원리 위의 글을 참고해서 coordinator pattern 을 실습해보았다. 초기설정 👊 SceneDelegate.swift 삭제 App Delegate에서 Scene delegate 메서드 삭제 Scene delegate file 삭제 Info.plist에서 UIApplicationSceneManifest 삭제 AppDelegate에 var window:UIWindow? 추가 Scene delegate가 추가된 iOS 13이후에는 위 과정을 거치지 않으면 Coord..
 iOS) UIView 에 transition animation 적용해보기
iOS) UIView 에 transition animation 적용해보기
UIView transition animation options 먼저 개발자문서를 살펴보자 transition(with:duration:options:animations:completion:) 특정 container 뷰의 transition animation 을 만드는 함수이다. animation 효과를 주기 위해서 파라미터 options 에 해당하는 UIView.AnimationOptions 옵션을 설정해주면 된다. 준비 Main.storyboard ViewController.swift import UIKit class ViewController: UIViewController { private var isInitialImage = true @IBOutlet weak var initialImageVie..
iOS 13 이후 - UISceneDelegate 객체를 사용하여 scene-based app 의 life-cycle 에 응답 앱이 scenes 를 지원하는 경우 UIKit 은 각각에 대해 별도의 life-cycle 이벤트를 제공. scene : 기기에서 실행되는 app's UI 의 한 인스턴스. app 에 대한 여러개의 scenes 을 만들고 별도로 보여주거나 숨길 수 있다. 왜냐면 고유한 life-cycle 이 존재하기 때문이다. 예를들어 한 장면은 foreground 에 있고 나머지 장면들은 background 혹은 일시중단 될 수 있다. Scene support 는 opt-in(선택적) 기능이다. Info.plist 파일에 UIApplicationSceneManifest 키를 추가하면 사용..
- 2022 KAKAO TECH INTERNSHIP
- YPImagePicker
- Algorithm
- Objective-C
- MVVM
- containerBackground
- 서버통신
- Protocol
- rxswift
- Firebase
- OpenSourceLibrary
- configurable widget
- watchOS
- IOS
- MOYA
- WidgetKit
- WWDC
- UserDefaults
- RxCocoa
- async/await
- urlsession
- Widget
- projectsetting
- SwiftUI
- Notification
- Swift
- github
- CloneCoding
- APNS
- WWDC22
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- Total
- Today
- Yesterday
