 iOS) 잠금화면 위젯 이미지 에셋 적용기
iOS) 잠금화면 위젯 이미지 에셋 적용기
iOS) Lock Screen Widget 만들기 내용 Lock Screen widget 의 UI 는 모두 불투명하게만 표현되어야 할까? Lock Screen 에 widget 을 만들어보자. Lock Screen 의 위젯은 iOS 16 부터 새롭게 등장한 기술입니다. 아직 지원하는 앱은 많지 않지만 예 gyuios.tistory.com 위 글의 마지막 부분에서 다음의 트러블 슈팅 과정을 거치면서 의도에 맞는 새로운 이미지 에셋을 요청하였습니다. 🚨트러블 슈팅 - vibrant 렌더링을 위해서 사용해야 하는 이미지 이때, 에셋에 서로 다른 밝기의 요소들이 존재해서 계층 구조가 만들어진 듯하게 구현된 것을 볼 수 있었습니다. 디자이너님은 계층이 없는 결과를 원하셨고 다음과 같이 에셋을 전달 받을 수 있었습니..
💫 상황 프로젝트를 진행하면서 전혀 작업하지 않은 부분에서 앱이 종료되는 것을 경험하였습니다. ** Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: 'Need an imageRef' 에러와 함께 앱이 종료되었습니다. 해당 뷰에서는 작업조차하지 않았기 때문에 확인을 못했었고 어디서부터 잘못되었는지 커밋 히스토리를 따라가보았습니다. Card 라는 Color 에셋을 추가한 커밋부터 해당 에러가 발생하는 것을 확인하였습니다. 🚨 해결 아래를 참고하여 해결하였습니다. Loading image from xcassets causes assertion failure 강제종료가 되는 해당..
 iOS) Lock Screen Widget 만들기
iOS) Lock Screen Widget 만들기
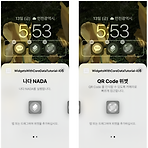
내용 Lock Screen widget 의 UI 는 모두 불투명하게만 표현되어야 할까? Lock Screen 에 widget 을 만들어보자. Lock Screen 의 위젯은 iOS 16 부터 새롭게 등장한 기술입니다. 아직 지원하는 앱은 많지 않지만 예시로 카카오톡과 카카오페이 위젯을 살펴보겠습니다. 단순히 불투명한 듯한 UI 가 아닌듯한데 어떤 원리로 자연스럽게 배경과 어울러지는걸까요? 이는 적합한 이미지 에셋이 필요한걸까요? 함수로써 구현해줘야하는 걸까요? 아니면, 잠금 화면에 맞는 렌더링 모드가 적용되는 걸까요? WidgetKit 에서 Lock Screen 이라는 환경을 설정하고, 대응해줘야하는 걸까요? 여러가지 의문점이 있습니다! 이외에도 Lock Screen Widget 에 대해서 이제 알아보겠..
동적링크란? 구글 파이어베이스에서 제공하며, 딥링크의 일종이다. 딥링크는 안드는 앱링크, 아요는 유니버셜링크로 불림. 이처럼 각각 구현해야하는데 다이나믹 링크는 플랫폼에 상관없이 데스크탑, 안드, 아요 플랫폼에서 사용할 수 있다. 출처: https://skyfox83.tistory.com/567 ❓왜 앱 내에서 동적 링크를 생성할까요? Firebase console 에서 만드는 동적 링크는 필요한 파라미터들로 웹에서 최초에 생성하기 때문에 전체 이벤트와 같은 유동적이지 않은 용도로 사용된다. iOS 에서 FirebaseDynamicLinks 프레임워크로 링크를 만들면 특정 아이템에 대한 유동적인 링크를 생성할 수 있다.(앱 미설치 시 앱스토어로 보낼 수도 있는 등의 기능도 동일하게 추가할 수 있다.) ❓..
 iOS) CoreData 를 사용하여 Configurable Widget 만들기 (3/3) - Configurable Widget
iOS) CoreData 를 사용하여 Configurable Widget 만들기 (3/3) - Configurable Widget
프로젝트 세팅 Widget 만들기 ✅ 3. Configurable Widget 만들기 Configurable Widget 을 만들어 보겠습니다. 위젯 편집할 때 정직/동적 선택 목록을 구현. 처음 위젯을 추가할 때 기본이 되는 세팅을 구현. 여러가지 카드(명함이름, 이름을 가진)로 바꿀 수 있게 구현.(메모 위젯처럼 목록에서 선택할 수 있도록) MyCard Widget 은 Intent Configuration. QRCode Widget 은 Static Configuration. 위젯을 통해 앱의 특정 뷰로 이동. 👉 Configurable Widget 만들기 iOS) Configurable Widget 만들기 내용 Configurable Widget 은 무엇을 지원하는지 알아봅시다. 정적/동적 선택 목록..
프로젝트 세팅 ✅ 2. Widget 만들기 공유한 데이터를 보여줄 widget 을 구현. 다크모드를 적용. CoreData 데이터 공유. Configurable Widget 만들기 1️⃣ 위젯 UI 구현 우선, 아래와 같은 위젯의 뷰를 정적인 데이터를 채워넣어 구현해보겠습니다.(다크모드도 구현하겠습니다.) struct MyCardEnytryView : View { var entry: MyCardProvider.Entry // ✅ 다크모드를 판단하기 위한 enviornment 변수. @Environment(\.colorScheme) var colorScheme // TODO: - entry 변수를 사용하여 동적으로 컨텐츠 대응. 지금은 정적으로 대응. var body: some View { ZStack {..
✅ 1. 프로젝트 세팅 Configurable Widget 에서 CoreData 로 데이터를 공유하는 프로젝트 세팅 진행. App Group 을 사용하여 containing app 과 app extension 의 데이터 공유. Widget 만들기 Configurable Widget 만들기 ❓ 들어가기 전 - 왜 CoreData 를 사용하여 데이터를 저장하기로 했나요? 이전에 UserDefaults 를 사용하여 widget 과 containing app 의 데이터 공유를 해보았기 때문에 이번에는 CoreData 를 사용해서 데이터 공유를 구현해보고 싶었습니다. iOS) Kakao QRcode Widget 클론코딩 - Widget 데이터 공유 및 뷰 구현(SwiftUI) 이 글은 명함 형태의 데이터 모델을 ..
 iOS) iPhone 14 스크린 사이즈 알아보기
iOS) iPhone 14 스크린 사이즈 알아보기
How iOS Apps Adapt to the various iPhone 14 Screen Sizes Over the last few years I have written several articles showing how iOS apps built with different versions of Xcode would appear when run… hacknicity.medium.com iPhone 14 Screen Sizes The notch is being replaced by the dynamic island. Here's a recap of what's changed with the 2022 iPhone 14 screen sizes. useyourloaf.com 레츠 스위프트 레터에서 소개해준 위..
- MVVM
- CloneCoding
- WWDC
- Algorithm
- Swift
- Objective-C
- Protocol
- rxswift
- SwiftUI
- configurable widget
- OpenSourceLibrary
- WWDC22
- APNS
- containerBackground
- WidgetKit
- 2022 KAKAO TECH INTERNSHIP
- projectsetting
- UserDefaults
- 서버통신
- github
- RxCocoa
- Widget
- Firebase
- IOS
- YPImagePicker
- Notification
- MOYA
- watchOS
- urlsession
- async/await
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Total
- Today
- Yesterday
